امروز می خواهیم در مورد یک امکان جدید که در وردپرس اضافه شده است صحبت کنیم حتما شما هم تا به حال اسم ویرایشگر گوتنبرگ در وردپرس را شنیده اید یا در آپدیت های جدید طراحی سایت وردپرس از شما خواسته شده است که این ویرایشگر را نصب کنید امروز ما می خواهیم در ساین وب شما را با این افزونه جالب آشنا کنیم و بگیم اصلا این ویرایشگر چگونه کار می کند پس تا آخر این مطلب با ما باشید.
اگر شما هم وردپرس خود را آپدیت کرده باشید وردپرس از شما خواسته هست که افزونه گوتنبرگ را نصب کنید حالا این سوال برای کاربران به وجود می آید که آیا این افزونه را نصب کنیم یا خیر
در این مطلب ما می خواهیم بپردازیم به امکانات ویرایشگر گوتنبرگ ما خودمان در ساین وب این افزونه را می خواهیم تست کنیم و نظر خود را در مورد این ویرایشگر بدهیم که آیا شما هم این افزونه را نصب کنید یا خیر یا بی خیال آن شوید
مرحله اول نصب افزونه گوتنبرگ
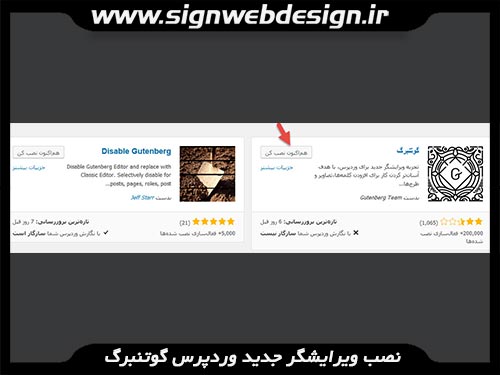
شما می توانید به داخل قسمت افزودن افزونه های وردپرس بروید و کلمه Gutenberg را جستجو کنید همین طور که مشاهده می کنید در تصویر ما این کار را کرده ایم
وقتی این افزونه را برای شما پیدا کرد کافی است آن را مثل همه افزونه های وردپرس نصب کنید خوب حالا گوتنبرگ نصب شد حالا می خواهیم با آن کار کنیم
البته اولین چیزی که ما متوجه شدیم این هست که نسخه طراحی سایت وردپرس شما باید بالای ۴.۹
اگر نسخه وردپرس شما پایین هست بی خیال این ویرایشگر شوید چون باید اول وردپرس خودتان را آپدیت کنید بعد از افزونه ویرایشگر گوتنبرگ استفاده کنید
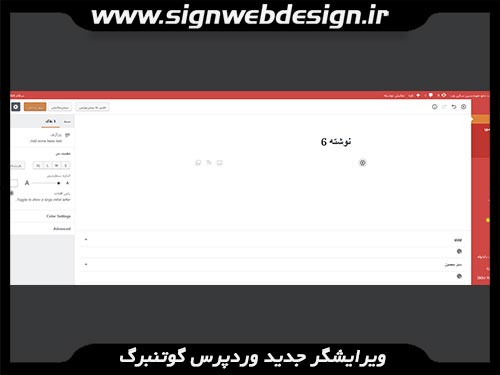
ما این ویرایشگر را فعال کردیم اول چیزی که مشاهده کردیم هنگ بودیم چون خیلی فرق دارد نسبت به ویرایشگر اصلی وردپرس اصلا یک جوری هست پیشنهاد می کنیم شما یکبار نصب کنید تا حس ما رو متوجه شوید مثلا اسم نوشته یک جایی هست و پیوند یکتا یک جای دیگه
مثلا فکر کنید ما می خواهیم یک تصویر وارد کنیم داخل متن خودمان باید از این گزینه استفاده کنیم که در زیر فلش خورده است شما می توانید یک تصویر داخل متن خود وارد کنید
خوب حالا می خواهیم یک گالری تصویر ایجاد کنیم باید گزینه زیر را بزنیم تا بتوانیم یک گالری بسازیم . اصلا شما هم اگر کار کرده باشید اصلا یک جوری هست من که اصلا خوشم نیامده است
خوب حالا می خواهیم به متن خود از تگ های h2 استفاده کنیم باید گزینه زیر را بزنیم تا بتوانیم تگ مورد نظر خودمان را در متن نمایش دهیم
اگر شما هم این گزینه سه نقطه را بزنید با گزینه های زیر مواجه خواهید شد
- کپی کردن مطلب
می توانید با انتخاب این گزینه نوشته خودتان را کپی کنید
- ویرایش به عنوان html
اگر این گزینه را می توانید می توانید متن خودتان را به صورت کد مشاهده کنید یا همان تگ های html مثل چیزی که در عکس مشاهده می کنید اصلا یک چیز عجیب و غریب هست این ویرایشگر
خوب اگر بخواهیم دسته بندی نوشته خودمان را انتخاب کنیم قضیه یکم پیچیده تر می شود شما باید روی عبارت نوشته خودتان کلیک کنید تا این ساید بار بیاید و شما بتوانید دسته بندی خودتان را انتخاب کنید که به صورت اکاردئون می باشد در اینجا شما می توانید
- دسته ها
می توانید در اینجا دسته خود را انتخاب کنید تا نوشته شما در دسته مورد نظر شما قرار بگیرد
- برچسب ها
می توانید در این قسمت برچسب های سایت خودتان را انتخاب کنید و به نوشته خودتان برچسب اضافه کنید
- تصویر شاخص
همان طور که می دانید وردپرس به شما این اجازه را می دهد که یک تصویر به وردپرس خود اضافه کنید که این تصویر را می توان باهاش خیلی بازی کرد مثل انتخاب نوشته مورد نظر در قسمت نمایش مجموعه هم شما می توانید این تصویر را با کمی کدنویسی شکل جذاب تر و جالب تری را برای نمایش نوشته خود انتخاب کنید
- چیکیده
شما می توانید در این قسمت چیکده یا همان خلاصه نوشته خود را بنویسید که اگر قالب شما از چکیده پشتیبانی کند می توانید از این امکان هم استفاده کنید
- گفتگو
می شود همان دیدگاه ها یا نظراتی که کاربران به نوشته شما می دهند این قسمت برای آن هست که شما نظرات کاربران خود را در مورد نوشته مورد نظر خود مشاهده کنید
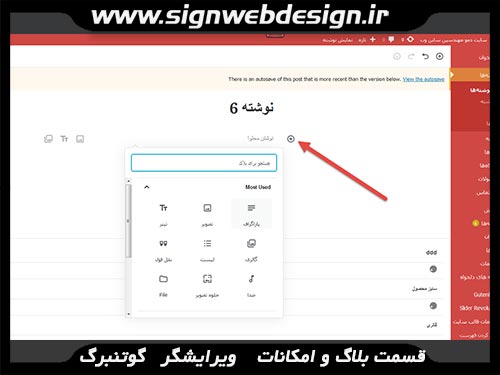
در ویرایشگر گوتنبرگ همه چی بر اساس بلاک تعریف شده است مثلا اگر شما مثل شکل زیر این مثبت را بزنید
برای شما چند تا بلاک باز می شود که هر کدام را که خواستید می توانید در نوشته خود استفاده کنید مثل :
- پاراگراف
- تصویر
- تیتر
- گالری
- لیست
- نقل قول
- صدا
- جلوه تصویر
- فایل
تازه این نیست وقتی شما روی فرمت کردن کلیک کنید با چند بلاگ دیگر روبرو می شوید مانند:
- کد
- کلاسیک
- کدسفارشی
- پیش فرمت شده
- کشیدن نقل قول
- جدول
- شعر؟؟
خوب حالا شما اگر یک تصویر وارد کنید در سمت چپ یا همان ساید بار کلی ویژگی برای عکس خود می توانید انتخاب کنید مانند :
- اندازه تصویر
- طول و عرض تصویر
- لینکی که می خواهید به تصویر بدهید
این بود تجربه ما از ویرایشگر گوتنبرگ امیدواریم شما هم استفاده کرده باشید
سخن آخر در مورد ویرایشگر گوتنبرگ
ویرایشگر گوتنبرگ به نظر ما اصلا جالب نیست یعنی اگر شما طراح سایت باشید و بخواهید این ویرایشگر را به مشتریان خود آموزش دهید واقعا کار مشکلی دارید چون مشتری توقع دارد همه جای سایت را بهشون آموزش بدهید گوتنبرگ یک امکاناتی دارد در داخل خودش شاید شما سالی یکبار بخواهید از آنها استفاده کنید یا اصلا استفاده نکنید ولی مجبور هستید که به مشتری خود آموزش دهید و وقتی بحث طولانی می شود مشتری هم گیج می شود
یکی از دلایلی که ما از جوملا نقل مکان کردیم به وردپرس ساده بودن و قابل انعطاف بودن این سیستم مدیریت محتوا بود سیستمی که فقط کافی هست شما بهش مسلط باشید هر کاری دوست دارید می توان با آن انجام داد
شاید بگید گوتنبرگ امکانات زیادی دارد ولی ترجیح خود من ویرایشگر خود وردپرس هست چون واقعا ساده هست حتی مثلا اگر شما باکس چکیده را نخواستید نشان دهید می توانید از بخش تنظیمات صفحه آن را پنهان کنید هم برای کاربر شما ساده تر می شود هم اینکه زیاد نمی خواهید اسکرول کنید
البته شاید گوتنبرگ نسخه آزمایشی هست و هر چه جلو تر برویم شاید بهتر شود ولی ما در ساین وب اینطور که بررسی کردیم فعلا گزینه خوبی نیست برای استفاده کردن به جای ویرایشگر خود وردپرس یک چیز دیگه ویرایشگر گوتنبرگ با برخی از افزونه ها مشکل دارد و شما نمی توانید با این افزونه ها کار کنید
غیرفعال کردن گوتنبرگ
برای غیر فعال کردن این ویرایشگر می توانید به بخش افزونه ها بروید و این افزونه را غیر فعال کنید تا شما هم مثل ما برگردید به ویرایشگر ساده وردپرس و دوست داشتنی












پرسش و پاسخ 0
بحث درباره این مقاله را شما آغاز کنید!
ارسال دیدگاه