- تئوری رنگ چیست؟
- رنگ های اصلی چیست؟
- رنگ های ثانویه
- رنگ های درجه سوم چیست؟
- رنگ های گرم (Warm Colors)
- رنگ های سرد (Cool Colors)
- خواص رنگ ها
- سیستم های رنگی
- CMYK
- RGB
- معنی هر رنگ در طراحی سایت
- تک رنگی (Monochromatic)
- متشابه (Analogous)
- مکمل (Complementary)
- متساویالساقین (Split-Complementary)
- رنگ های سه گانه (Triadic)
- مکمل دوگانه/سه گانه (Triadic/Split-Complementary)
احساس ما نسبت به یک المان را مثلا یک دکمه با رنگ نارنجی در عرض چند ثانیه تغییر داده و باعث واکنش نشان دادن کاربران می شود حتی ممکن هست انتخاب رنگ مناسب در رابط کاربری باعث شود که کاربر رو آن کلیک کند پس شما با انتخاب رنگ مناسب ux هم رعایت کرده اید. پس تا آخر این مطلب در ساین وب ما با همراه باشید تا شما هم با اصول رنگ شناسی آشنا شوید.
تئوری رنگ چیست؟
تئوری رنگ قوانینی و دستورالعملهایی هست شما به عنوان یک طراح رابط کاربری باید بدانید و اصول آن را بلد باشید. و استفاده از آن در ایجاد یک رابط کاربری زیبا و جذاب لازم هست. با درک مبانی تئوری رنگ، می توانید شروع به تجزیه ساختار منطقی رنگ برای طراحی سایت وردپرس خود کنید تا پالت های رنگی را به صورت استراتژیک تر ایجاد و استفاده کنید.وقتی شما به درستی اصول رنگ شناسی را بدانید می توانید یک رابط کاربری زیبا با رنگ های جذاب طراحی کنید
درک اینکه رنگها چگونه کنار هم قرار می گیرند، و چه تأثیری که میتوانند بر خلق و خو و احساسات یک کاربر داشته باشند، و اینکه چگونه ظاهر و احساس وبسایت شما را تغییر میدهند، بسیار مهم است تا به شما کمک کند تا از سایر طراحان متمایز شوید -.
انتخاب رنگ مناسب میتواند بخشهای خاصی از وبسایت شما را بیشتر نشان بدهد مانند دکمه های با یک رنگ مناسب، ناوبری را برای کاربران آسانتر کند، یا حس آشنایی را از اولین لحظهای که روی آن کلیک میکنند به آنها القا کند.
اما دانستن اصول رنگ ها کافی نیست شما اسم رنگ ها و کدهای html هر رنگ هم بلد باشید . یعنی هر چقدر شما بیشتر در مورد رنگ ها و خواص هر کدام بدانید طرح شما یک طرح جذاب تر می شود .
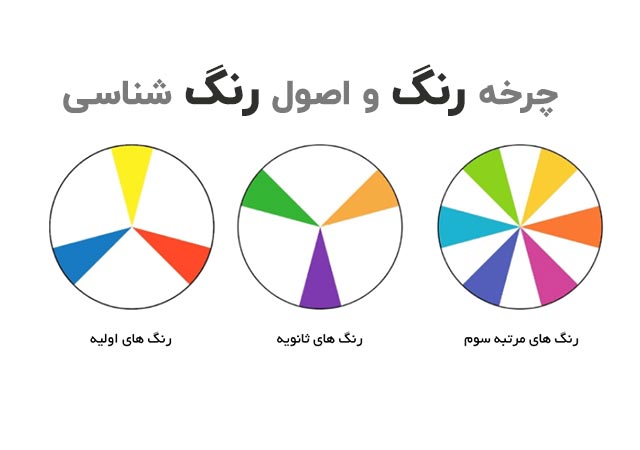
یادتان هست در دوران دبیرستان به ما می گفتند رنگ های اولیه ، ثانویه و سوم اگر یادتان هست خوبه پس بریم برای اینکه با رنگ های اولیه و رنگ های ثانویه و رنگ های سوم بیشتر آشنا بشیم.
رنگ های اصلی چیست؟
رنگ های اصلی رنگ هایی هستند که نمی توانید با ترکیب دو یا چند رنگ دیگر با هم یک کالر پالت بسازید. آنها بسیار شبیه اعداد اول هستند که با ضرب دو عدد دیگر در یکدیگر نمی توان آنها را ایجاد کرد . شامل سه رنگ پیگمنتی هستند که با ترکیب هیچ رنگی نمی توان آنها را ایجاد کرد
رنگ های اصلی به عنوان پایه کل سیستم رنگی در رابط کاربری عمل می کنند. رنگ های اولیه بسته به نوع سیستم رنگی متفاوت هستند. رنگ های اصلی شامل : قرمز ، آبی ، زرد هستند.
رنگ های اصلی را به عنوان رنگ های اصلی خود در نظر بگیرید و طرح خود را با یک رنگ اصلی طراحی کنید ، ولی یادتون نره بعضی از لوگوها رنگ سازمانی آنها رنگ اصلی نیست پس باید شما اول نگاه کنید به رنگ برند بعد رنگ خود را انتخاب کنید .
رنگ های ثانویه
رنگ های ثانویه رنگ هایی هستند که از ترکیب هر دو از سه رنگ اصلی ذکر شده در بالا تشکیل می شوند
سه رنگ فرعی وجود دارد: نارنجی ، بنفش و سبز . می توانید هر کدام را با استفاده از دو رنگ از سه رنگ اصلی ایجاد کنید. در اینجا قوانین کلی ایجاد رنگ ثانویه وجود دارد:
- قرمز + زرد = نارنجی
- آبی + قرمز = بنفش
- زرد + آبی = سبز
نکته :مخلوطهای رنگی بالا فقط در صورتی کار میکنند که از خالصترین شکل هر رنگ اصلی استفاده کنید. این شکل خالص به عنوان تک رنگ شناخته می شود
رنگ های درجه سوم چیست؟
رنگ های سوم زمانی ایجاد می شوند که یک رنگ اصلی را با یک رنگ ثانویه ترکیب کنید.
از اینجا، رنگ کمی پیچیدهتر میشود، و اگر میخواهید بدانید که متخصصان چگونه رنگ را در طراحی خود انتخاب میکنند، ابتدا باید تمام اجزای دیگر رنگ را درک کنید.
مهمترین جزء رنگ های سوم این است که هر رنگ اصلی نمی تواند با رنگ ثانویه برای ایجاد یک رنگ سوم مطابقت داشته باشد. به عنوان مثال، قرمز نمی تواند هماهنگ با سبز و آبی با رنگ نارنجی ترکیب شود – هر دو مخلوط به رنگ قهوه ای کمی منجر می شوند (مگر اینکه این همان چیزی باشد که شما به دنبال آن هستید
در عوض، رنگهای درجه سوم زمانی ایجاد میشوند که یک رنگ اصلی با یک رنگ ثانویه که در کنار آن در چرخه رنگ زیر قرار میگیرد ترکیب شود. شش رنگ درجه سوم وجود دارد که با این نیاز مطابقت دارد.
- سفید + قهوه ای = شکلاتی
- قرمز + سفید + زرد ( کم ) = کالباسی
- قرمز + مشكي = زرشكي
- نارنجي + قهوه اي = حنائي
- زرد + سفيد = ليمويي
طراحان از چرخه رنگ برای انتخاب بهترین و سازگارترین رنگ ها استفاده می کنند تا اطمینان حاصل کنند که ترکیبات به جلوه بصری مورد نظر می رسند.
رنگ های گرم (Warm Colors)
رنگ های گرم در طراحی محرک سیستم عصبی بوده و احساسات کاربران را تشدید می کنند این دسته از رنگها به وضوح قابل رویت هستند و موجب جلب توجه کاربران می شوند. از جمله رنگ های گرم می توان به : رنگ های قرمز نارنجی زرد و ارغوانی رنگ های گرم اشاره کرد ، شما اگر می خواهید در طراحی خود از رنگ های گرم استفاده کنید برای اجزایی استفاده کنید که کاربر می خواهد روی آنها کلیک کند و اجزایی مانند دکمه ها که می خواهید تو چشم باشند از رنگ های گرم استفاده کنید.
رنگ های گرم نیمه قرمزِچرخه رنگها به عنوان رنگ های گرم شناخته میشود که شامل زرد سبز و قرمز-بنفش می باشد.
رنگ های سرد (Cool Colors)
رنگ های سرد رنگ های آرامش بخشی هستند که می توانید به عنوان رنگ مکمل در طراحی های خود به کار ببرید، رنگ های سرد رنگ هایی هستند که زیاد تو چشم نیستند و می توانید برای بک گراند یک قسمت از طراحی های خود استفاده کنید . رنگ های شامل : آبی، نیلی، سبز می شود.
نیمه آبی چرخه رنگ به عنوان رنگهای سرد شناخته شده که شامل آبی-سبز و آبی-بنفش می باشد.
رنگهای خنثی (Natural Colors)
رنگهای خنثی رنگ هایی هستند که در طیف رنگی وجود نداشته و از ترکیب رنگ های دیگر به وجود می آیند و میتوانند اثرات مثبت یا منفی داشته باشند سیاه، سفید، خاکستری، بژ و قهوه ای رنگهای خنثی هستند.از رنگ های خنثی می توان به عنوان بک گراند کل طرح استفاده کرد ، مانند استفاده از رنگ سفید در بک گراند سایت ، یا اگر کمی حرفه ای باشید و اهل ریسک باشید یک رنگ گرم را در بک گراند به کار ببرید ولی tint آن را زیاد کنید که زیاد تو چشم نباشد ، ما این تکنیک را در چند تا نمونه کار خودمان زده ایم.
چرخ رنگ (Wheel Colors)
باشه عالیه. بنابراین اکنون میدانید رنگهای “اصلی” چیست، اما من و شما هر دو میدانیم که انتخاب ترکیب رنگها ، بهویژه در رایانه، طیف بسیار گستردهتری نسبت به ۱۲ رنگ اصلی دارد.
این انگیزه پشت چرخ رنگ است، نمودار دایرهای که هر رنگ اصلی، ثانویه و سوم و همچنین رنگها، رنگها، تنها و سایههای مربوطه را نشان میدهد. تجسم رنگ ها به این روش به شما کمک می کند طرح های رنگی را انتخاب کنید و به شما نشان می دهد که هر رنگ چگونه با رنگی که در کنار آن در مقیاس رنگی رنگین کمان قرار می گیرد، ارتباط دارد. (همانطور که احتمالا می دانید رنگ های رنگین کمان به ترتیب قرمز ، نارنجی ، زرد ، سبز ، آبی ، نیلی و بنفش است
هنگام انتخاب رنگها برای طرح رنگ، چرخه رنگ به شما فرصتی میدهد تا با ترکیب سفید، سیاه و خاکستری با رنگهای اصلی، رنگهای روشنتر، روشنتر، ملایمتر و تیرهتر ایجاد کنید. این مخلوط ها انواع رنگ های شرح داده شده در زیر را ایجاد می کنند
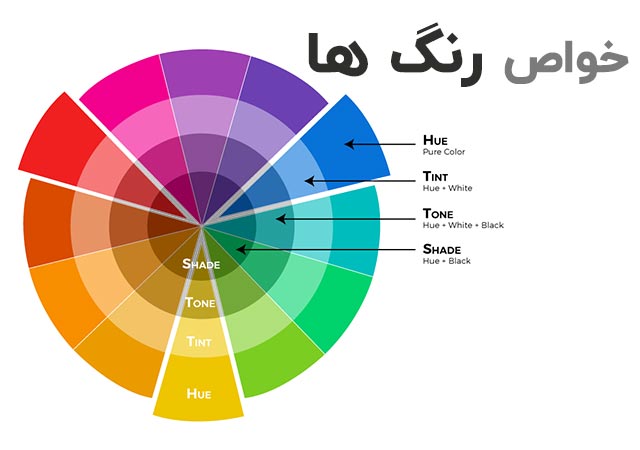
خواص رنگ ها
رنگ (Hue)
رنگ تقریباً مترادف است با آنچه در واقع وقتی کلمه “رنگ” را گفتیم، منظورمان است. به عنوان مثال، تمام رنگ های اصلی و ثانویه، “رنگ ها” هستند.
هنگام ترکیب دو رنگ اصلی برای ایجاد یک رنگ ثانویه، توجه به رنگ ها مهم است. اگر از رنگ های دو رنگ اصلی که با هم مخلوط می کنید استفاده نکنید، رنگ رنگ ثانویه را ایجاد نمی کنید. این به این دلیل است که یک رنگ دارای کمترین رنگ های دیگر در داخل آن است. با مخلوط کردن دو رنگ اصلی که رنگها، تنها و سایههای دیگری را درون خود دارند، از نظر فنی بیش از دو رنگ به مخلوط اضافه میکنید – که رنگ نهایی خود را به سازگاری بیش از دو رنگ وابسته میکنید.
برای مثال، اگر بخواهید رنگهای قرمز و آبی را با هم ترکیب کنید، بنفش میشوید، درست است؟ اما رنگ قرمز را با رنگ آبی مخلوط کنید و در عوض کمی ارغوانی خواهید داشت
سایه (Shade)
ممکن است اصطلاح “سایه” را تشخیص دهید زیرا اغلب برای اشاره به نسخه های روشن و تیره یک رنگ استفاده می شود. اما در واقع، سایه از نظر فنی همان رنگی است که وقتی مشکی را به هر رنگی اضافه میکنید، به دست میآید. “سایه های” مختلف فقط به میزان مشکی که اضافه می کنید اشاره دارد
رنگ (Tint)
ته رنگ مخالف سایه است، اما مردم اغلب بین سایه یک رنگ و ته رنگ تمایز قائل نمی شوند. هنگامی که رنگ سفید را به یک رنگ اضافه می کنید، رنگ متفاوتی دریافت می کنید. بنابراین، یک رنگ می تواند طیفی از سایه ها و ته رنگ ها را داشته باشد
تن یا اشباع ()
همچنین میتوانید سفید و سیاه را به یک رنگ اضافه کنید تا پالتی ایجاد کنید. تن و اشباع اساساً به یک معنا هستند، اما اگر در مورد رنگهایی که برای تصاویر دیجیتال ایجاد میشوند صحبت کنند، اکثر مردم از اشباع استفاده میکنند. تن بیشتر برای نقاشی استفاده می شود
سیستم های رنگی
اگر تا به حال با هر برنامه کامپیوتری با رنگ بازی کرده باشید، احتمالا باکسی را دیده اید که رنگ های RGB یا CMYK را با تعدادی اعداد در کنار حروف ذکر کرده است.
آیا تا به حال فکر کرده اید که این حروف چه معنایی دارند؟
CMYK
CMYK مخفف Cyan، Magenta، Yellow، Key (سیاه) است. اینها همچنین رنگ هایی هستند که در کارتریج های جوهر چاپگر شما ذکر شده است. این تصادفی نیست.
CMYK مدل رنگ تفریقی است . به این دلیل نامیده می شود که برای رسیدن به رنگ سفید باید رنگ ها را کم کنید . این بدان معناست که برعکس است – هر چه رنگهای بیشتری اضافه کنید، به مشکی نزدیکتر میشوید. گیج کننده، درست است؟
به چاپ روی یک تکه کاغذ فکر کنید. وقتی برای اولین بار یک ورق را در چاپگر قرار می دهید، معمولاً روی یک کاغذ سفید چاپ می کنید. با افزودن رنگ، از عبور طول موج های سفید جلوگیری می کنید . البته زیاد نمی خواد درگیر بشید این سیستم رنگی در سایت جواب نمی دهد.
RGB
از سوی دیگر، مدلهای رنگی RGB برای نمایشگرهای الکترونیکی از جمله رایانهها طراحی شدهاند.
RGB مخفف قرمز، سبز، آبی است و بر اساس مدل رنگ افزودنی امواج نور است. این بدان معناست که هر چه رنگ بیشتری اضافه کنید، به رنگ سفید نزدیکتر می شوید. برای کامپیوترها، RGB با استفاده از مقیاسهای ۰ تا ۲۵۵ ایجاد میشود. بنابراین، رنگ سیاه R=0، G=0 و B=0 خواهد بود. رنگ سفید R=255، G=255 و B=255 خواهد بود.
معنی هر رنگ در طراحی سایت
درکنار تأثیر بصری متفاوت، رنگهای مختلف نمادهای احساسی متفاوتی را نیز به همراه دارند.
- قرمز – معمولاً با قدرت، اشتیاق یا انرژی مرتبط است و می تواند به تشویق فعالیت در سایت شما کمک کند
- نارنجی – شادی و اشتیاق، آن را به انتخاب خوبی برای پیامهای مثبت تبدیل میکند
- زرد – شادی و عقل است، اما مراقب استفاده بیش از حد باشید
- سبز – اغلب با رشد یا جاه طلبی مرتبط است، سبز می تواند به این حس کمک کند که برند شما در حال افزایش است
- آبی – آرامش و اطمینان، بسته به سایه – سایه های روشن تر حس آرامش را ایجاد می کنند، رنگ های تیره تر اعتماد به نفس بیشتری دارند.
- بنفش – تجمل یا خلاقیت، به ویژه زمانی که به طور عمدی و کم در سایت شما استفاده شود
- سیاه — قدرت و رمز و راز و استفاده از این رنگ می تواند به ایجاد فضای منفی لازم کمک کند
- سفید – ایمنی و بی گناهی، آن را به یک انتخاب عالی برای کمک به ساده سازی سایت شما تبدیل می کند
شایان ذکر؟ مخاطبان مختلف ممکن است رنگ ها را متفاوت درک کنند. معانی ذکر شده در بالا برای مخاطبان آمریکای شمالی رایج است، اما اگر نام تجاری شما به سایر نقاط جهان نقل مکان کند، ایده خوبی است که در مورد چگونگی درک کاربران از رنگ های خاص تحقیق کنید. به عنوان مثال، در حالی که قرمز معمولاً در ایالات متحده نماد شور یا قدرت است، در آفریقای جنوبی به عنوان رنگ عزا در نظر گرفته می شود
تک رنگی (Monochromatic)
تک رنگی در طراحی سایت نیازمند تجربه زیادی هست اول باید شما بتوانید همه جای سایت را تک رنگ کار کنید ، بک گراند کار را کمی tint دهید تا ، کار جذاب تر شود البته این کار برای بعضی از رنگ ها خوب می شود ، بعد باید اجزای آن قسمت در یک کنتراست و یک ترکیب رنگ کار کنید اگر به طراحی سایت نی نی شاپ نگاه کنید متوجه خواهید شد . رنگ ما نارنجی هست ولی با اضافه کردن tint رنگ بک گراند هم نارنجی کار کردیم ، به دکمه ها و حتی عکس نگاه کنید همه در یک چرخه رنگ قرار دارند .
متشابه (Analogous)
برای اینکه بتوانید به درستی از اصل استفاده کنید باید از رنگ هایی استفاده کنید که در چرخه رنگ در کنار یکدیگر هستند اگر به طراحی سایت دینا دنتال نگاه کنید ما از این تکنیک استفاده کرده ایم رنگ آبی را پس زمینه قرار داده ایم از رنگ های آبی دیگر به رنگ اصلی استفاده کرده ایم .
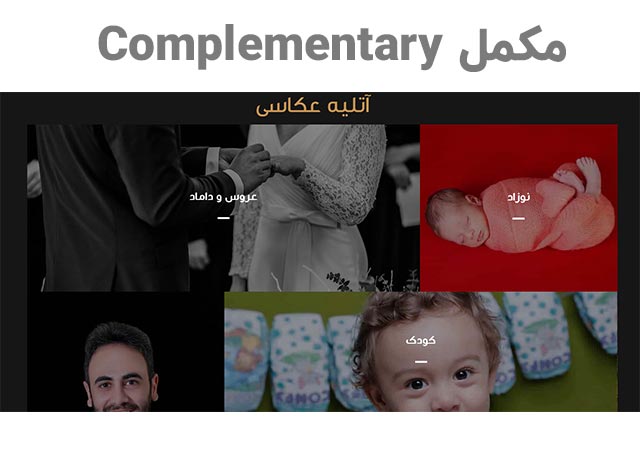
مکمل (Complementary)
اگر بخواهید از مکمل استفاده کنید باید در چرخه رنگ از رنگ هایی استفاده کنید که رو به روی هم هستند ، این کار برای این هست که کنتراست طرح بالا برود و شما بتوانید المانی که دوس دارید بولد تر باشد را در طرح قرار دهید ، مانند طراحی سایت لنزو کمی دقت کنید متوجه خواهید شد که تیتر قسمت ها یک رنگ گرم هست که تو چشم کاربر باشد هم اینکه بک گراند دارک کار شده است تا عکسها چشم نواز تر باشد و بیشتر به چشم بیاید.
متساویالساقین (Split-Complementary)
اگر بخواهید در طرح های خود از چند رنگ استفاده کنید می توانید از این روش استفاده کنید . کنتراست اینجا زیاد مهم نیست مهم این هست که بتوانید در چرخه رنگ رنگ های مکمل را به خوبی در کنار هم قرار بدهید مانند : طراحی سایت دکتر بیرقدار که رنگ اصلی ما قرمز هست و از رنگ های سرخابی و رنگ نارنجی دارک تر یا مرجانی در کنار رنگ خردلی استفاده کردیم تا توجه کاربر به این چهار تا باکس که برای کارفرما مهم بود را انجام دادیم.
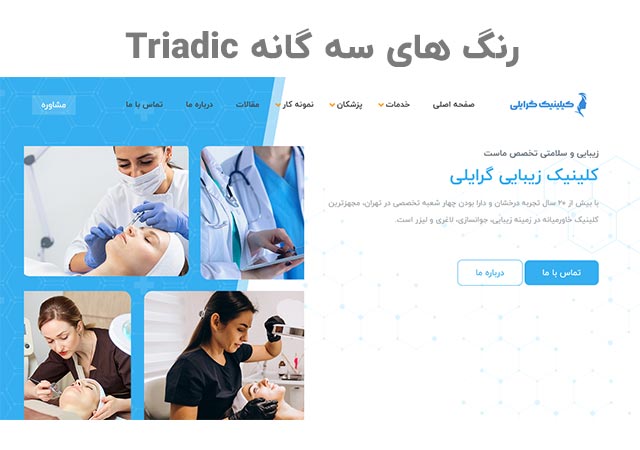
رنگ های سه گانه (Triadic)
اگر می خواهید بازم از رنگ های بیشتری در کارهای خود استفاده کنید می توانید از روش رنگ های سه گانه استفاده کنید در این روش شما یک رنگ را مانند نمونه کار کلینیک زیبایی گرایلی رنگ آبی را رنگ غالب در نظر می گیرید و بقیه رنگ ها مانند رنگ نارنجی که رنگ دکمه ها هست و رنگ سفید که پس زمینه سایت هست استفاده کردیم .
مکمل دوگانه/سه گانه (Triadic/Split-Complementary)
اگر می خواهید از طرح های سه گانه استفاده کنید باید تجربه خیلی زیادی داشته باشید ، چون باید از چرخه رنگ چهار رنگ که مکمل هم هستند را در یک راستا استفاده کنید . ولی اگر بتوانید این کار را به خوبی انجام بدید می توانید یک کار خیره کننده به کارفرما تحویل بدید. طراحی سایت چیک را اگر نگاه کنید ما از چهار رنگ استفاده کردیم رنگ سفید یک رنگ غالب هست ، رنگ تیترها رنگ مشکی برای خوانایی متن ها رنگ دکمه ها رنگ سبز و رنگ بک گراند بازم سبز ولی بک گراندی که خاص هست و با آن گل که رویش قرار گرفته طرح خاصی را به وجود آورده است
نتیجه گیری
امیدواریم توانسته باشیم حاصل چندین ساله در مورد اصول رنگ شناسی در طراحی رابط کاربری را به شما کاربر عزیز منتقل کرده باشیم حتی با مثال های واقعی یعنی نمونه کارهای خودمان مثال زدیم ، فقط یادتون نره اینها همه تئوری هست پس باید شما تمرین کنید تمرین کنید و نمونه کارهای طراحان حرفه ای را نگاه کنید تا بتوانید یک ترکیب رنگ خوب برای طرح های خود بزنید و از دیدن نمونه کارهای خود لذت ببرید .می تونید نمونه کار طراحی سایت ما رو نگاه کنید برای ایده گرفتن