- وایرفریم چیست؟
- هدف ایجاد Wireframe چیست؟
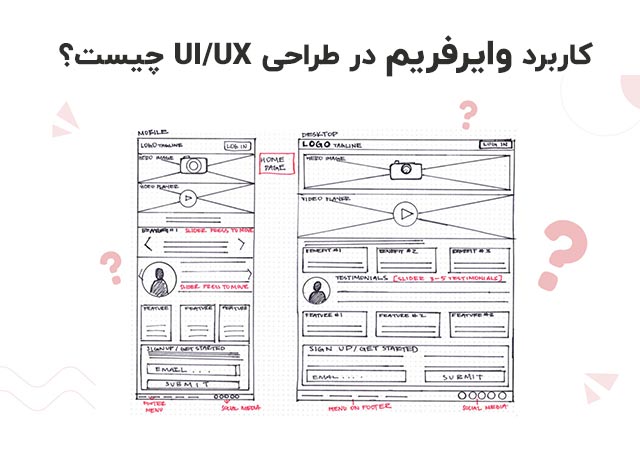
- کاربرد وایرفریم در طراحی UI/UX چیست؟
- کاربرد وایرفریم در طراحی سایت چیست؟
- انواع وایرفریمها
- مزایای استفاده از وایرفریمینگ
- نحوه طراحی و روش ساخت وایرفریم (Wireframing)
- تفاوت وایرفریم های وب سایت و وایرفریم های موبایل چیست؟
- نرمافزارهای طراحی و ساخت وایرفریم
- نکات مهم در خصوص طراحی و کاربرد Wireframe ها
همواره ابزارها و تکنیکهای مختلفی برای طراحان تجربه کاربری، گرافیستها و یا مدیر پروژههای طراحی وبسایت و یا اپلیکیشنها وجود دارد تا به کمک آنها بتوانند حرفه خود را توسعه دهند. از جمله این ابزارها میتوان به وایرفریم و تاثیر آن در بهینه سازی ایدههای طراحان است. در این مطلب قصد داریم در مورد وایرفریم wireframe و تاثیر بالقوه آن در چینش سایت و اپلیکیشن به صورت خلاقانه و کاملا موثر اطلاعاتی را ارائه دهیم. با ما در ادامه این مطلب همراه باشید.
وایرفریم چیست؟
وایر فریم را میتوان نوعی طرح ساختاربندی شده دانست که در طراحی صفحات وب، اپلیکیشنها و سایر برنامههای کاربردی به کمک طراحان میآیند. طراحان میتوانند با استفاده از وایرفریم خیلی سریع و موثر عملکردها و موقعیتهای مختلف صفحات را درک کنند و بتوانند طراحی خود را توسعه ببخشند.
به عبارت دیگر میتوان گفت وایر فریم بخشی از ساختارهای خطوط و یا اشکال بسیار ساده است که توسعه بخشی طرح وب را در دستور کار خود دارند. وایرفریم را میتوان به عنوان نقشه یا راهنمای کلی برای طراحی و اجرای پروژه دانست. این مورد به تیم طراحی کمک میکند تا قبل از شروع به کدنویسی، نمایش دقیقی از صفحات خواسته شده توسط کارفرما و برنامههای کاربردی را ارائه دهند.همان کاری که ما قبل از طراحی سایت وردپرسی برای مشتریان خود انجام می دهیم ، تا قبل از کدنویسی سایت ، کارفرما نمای کلی و جایگذاری اجزای سایت را در طی یک وایرفریم High-Fidelity مشاهده کند تا در صورت تایید کدنویسی سایت شروع بشود .
هدف ایجاد Wireframe چیست؟
به طور کلی هدف از ایجاد wireframe را میتوان در بهبود و توسعه و ارزیابی ساختار صفحات و دریافت نقاط ضعف و قوت برنامههای کاربردی آن در جهت بهبود کارایی و تجربه کاربری دانست. با این حال برخی دیگر از اهداف مهم ایجاد وایرفریم را میتوانید در ادامه مشاهده نمایید:
وایر فریمها معمولا توسط طراحان و توسعه دهندگان طراحی و اجرا میشود و در واقع به عنوان نمونه اولیهای برای مراحل بعدی طراحی در نظر گرفته میشود.
هدف اصلی از استفاده از وایرفریم، نمایش ساختار و ارتباط بین عناصر مختلف صفحه وب یا برنامه وب است. این نمودارها به گرافیکها و رنگهای جزئیتر برای جلب توجه کاربر و ارائه جزئیات بیشتر ترجیح میدهند و بیشتر تمرکز خود را بر روی قالب، برگهبندی و نمایش اطلاعات مهم میگذارند.
با استفاده از وایرفریم، امکان درک بهتر فضا، نمایش محتوا و تعامل بین مولفههای وب فراهم میشود. این ابزار به طراحان و توسعه دهندگان کمک میکند تا قبل از شروع مراحل پیشرفتهتر طراحی، ساختار و نقاط قوت و ضعف طرح خود را ارزیابی کنند.
وایرفریمها میتوانند ابزاری برای مشتریان و سایر افراد باشند تا درک بهتری از نحوه نمایش نهایی وبسایت و یا برنامهای که در حال توسعه است، داشته باشند و بازخوردهای ارزشمندی را به اجرا خواهد گذاشت.
کاربرد وایرفریم در طراحی UI/UX چیست؟
وایر فریم کاربردهای متنوعی دارد که از مهمترین آنها میتوان در طراحی ui و یا همچنین در ux دانست تا بتوانیم با بهبود طرحها، مراحل را به صورت پیشرفتهتر طی کنیم. از جمله کاربردهای مهم وایرفریم درui و ux میتوان به موارد ذیل اشاره کرد:
۱-هماهنگی تیم: به کمک استفاده از وایرفریم اعضای گروه و تیم میتوانند فهم مشترک و بهتری از طرح و ساختار دقیق و بهبود یافته آن دااشته باشند و بنابراین بر اساس همان طرح به کار خود ادامه دهند. به این ترتیب وایرفریم به گروه کمک میکند تا با یکدیگر هماهنگی و همکاری بهتر و متناسبتری را داشته باشد.
۲-افزایش مشارکت کاربران: وایرفریم را میتوان به عنوان یک ابزار موثر و مهم در افزایش همکاری و تعامل مناسب با کاربران و مشتریان دانست. به این ترتیب طراحان میتوانند الگوهای و خطهای کلی طرح را به مشتریان ارائه داده و با توجه به فیدبک و بازخورد آنها، طرح منسجمتری را طراحی و پایهریزی نمایند.
۳-تجربه کاربری پیشرفته: با استفاده از وایر فریم؛ گروه میتواند به بررسی و ترکیب روشها و تکنیکهای مختلف و متعدد و همچنین دخالت دادن تعاملات کاربران در آن بپردازند. بنابراین پیش بینی و بهینه سازی بهتر بر اساس آن به کمک وایر فریم دور از نظر نخواهد بود.
۴-تنظیم محتوا: شاید جالب باشد که بدانید یکی از ابزارهای بسیار مهم و پیشرفته در زمینه تولید و ترکیب محتوا برای سایت و یا نرم افزارها استفاده از وایرفریم خواهد بود. به این ترتیب بر اساس اطلاعات کلیدی و ضروری میتوان به طرح ریزی یک محتوای مناسب و با ذکر اولویت آنها تعیین نمود.
۵-نمایش ساختار: مسلما تعیین و طرح ریزی کلی ساختار وبسایت و یا اپلیکیشن برای تنظیم و طراحی سایر موارد در ui و یا ux اهمیت ویژهای خواهد داشت. این مورد به کمک وایرفریمها تحقق پیدا میکند و لذا طراح میتواند به صورت ضمنی به طراحی بلوکها، قالبها و سایر عناصر مورد نیاز بپردازد.
کاربرد وایرفریم در طراحی سایت چیست؟
پیشتر در مورد کاربرد مهم و تاثیر گذار وایرفریم در ui و ux پرداختیم. خوب است بدانید که وایر فریم در طراحی ساخت برای نمایش ساختار، محتوای جذاب، تجربه کاربری پیشرفته، مشارکت کاربران و … در طراحی مناسب و خلاقانهتری نیز کمک کننده خواهد بود. با این وجود موارد مهم دیگری نیز وجود دارند که ر طراحی یک سایت به کمک وایرفریم شایان توجه است. از جمله این موارد میتوان به نکات ذیل اشاره نمود:
۱-ارتباط بین صفحات
نقش لینک دهی و روابط بین سایتها را نمیتوان در سئوی یک سایت و در نتیجه طراحی مناسب برای آن نادیده گرفت. یک وایرفریم اصولی و مناسب میتواند به طراح تا حد زیادی کمک کند تا ارتباط و لینک موثر بین صفحات مختلف سایت را به صورت درونی و بیرونی مشخص نماید. به این تریتیب به کمک همین لینکها، میتوان نشان داد که کاربران چگونه بین صفحات حرکت کرده و تا چه میزان با بخشهای دیگر یک سایت در تعامل هستند.
۲-نحوه قرار گیری المانها
به طور قطع نحوه قرار گیری صفحات، آیکونها و المانها و حتی نوع ریز و درشت بودن متون درج شده و یا تصاویر و الویت بندی وپیکر بندی صفحه اصلی مهمترین تاثیر در افزایش رده بندی یک سایت در گوگل خواهد داشت. لذا طراحان سعی میکنند قبل از هرگونه طراحی پیشرفته در این زمینه به کمک وایر فریمها تصویر و یا نقشه پایهای را برای نحوه قرارگیری المانها ایجاد و در دسترس داشته باشند. در نتیجه بتوانند برنامه ریزیهای بعدی خود را بر همان اساس فراهم کنند. همین مورد به ایجاد تجربه کاربری برتری برای کاربران نیز منجر خواهد شد.
۳-صرفه جویی وقت و هزینه
مسلما طراحی یک سایت در کمترین زمان و با هزینه کمتر و عدم استفاده از دوباره کاریها و کنار گذاشتن طراحیهای بی فایده کمک زیادی به پیشبرد پروژه و در ثانی دریافت پروژههای بهتر برای تیم خواهد اشت. بهتر است طراح تیم قبل از هرگونه طراحی بسیط؛ تنها به کمک یک کاغذ و قلم و ترسیم جزئیات مهم، اما کم وایرفریم مناسبی را ایجاد کرده تا دید بالاتری در طراحی مناسب داشته باشد.
۴-استفاده از تمامی ایدهها
در جریان طراحی وبسایتها، ایدههای مختلفی به ذهن طراح میرسد و یا ممکن است از طرف سایر هم تیمیها ایدههای بسیار جذاب و نابی برای توسعه طرح ارائه گردد. طراح باید بتواند با حفظ خلاقیت تیمی این ایدهها را تحت وایرفریم حفظ و نگهداری نماید تا در جای مناسب خود از آنها استفاده نماید.
انواع وایرفریمها
در طراحی UI/UX، وجود انواع مختلفی از وایرفریمها وجود دارد که به طراحان کمک میکنند تا ساختار و نمایش اولیه محصول را به صورت گستردهتر و دقیقتر نمایش دهند. دقت داشته باشید که هر یک از این انواع وایرفریمها متناسب با فاز و مرحله طراحی و نیازهای پروژه میتوانند استفاده شوند. توجه داشته باشید که استفاده از هر نوع وایرفریم بستگی به شرایط و الزامات پروژه دارد و ممکن است در هر مورد خاصی نیاز به استفاده از یک یا چند نوع وایرفریم باشد. برخی از انواع معروف وایرفریمها عبارتاند از:
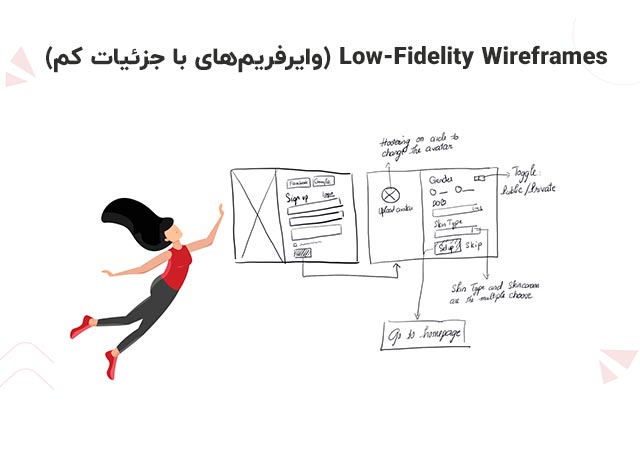
- Low-Fidelity Wireframes (وایرفریمهای با جزئیات کم):
این نوع وایرفریمها معمولاً به صورت ساده و شبه خام ایجاد میشوند. آنها عناصر اصلی صفحه را با استفاده از شکلها ساده، خطوط و متن نمایش میدهند. این وایرفریمها بیشتر برای نمایش ساختار و ترتیب الگوها و محتوا استفاده میشوند.
- Mid-Fidelity Wireframes (وایرفریمهای با جزئیات متوسط):
این نوع وایرفریمها به صورت میانی و جزئیتر نمایش داده میشوند. آنها از عناصر پیشفرض بهتری برای نمایش المانهای وب مانند فرمها، دکمهها و تصاویر استفاده میکنند. این وایرفریمها به طراحان کمک میکنند تا جزئیات بیشتری را در مورد طرح و نمایش صفحه نمایش دهند.
- High-Fidelity Wireframes (وایرفریمهای با جزئیات بالا):
این نوع وایرفریمها به طراحی حرفهای و دقیقتر از صفحات وب میپردازند. آنها از رنگها، تایپوگرافی، تصاویر و جزئیات دیگر برای نمایش یک نمونه نهایی واقعیتر استفاده میکنند. وایرفریمهای پیشرفته به طراحان کمک میکنند تا طرحی زیبا و قابل اجرا را به منظور تجربه کاربری بهتر ارائه دهند.
- Interactive Wireframes (وایرفریمهای تعاملی):
این نوع وایرفریمها در واقع به طراحی همه جانبه و قابل تعامل صفحات وب میپردازند. آنها از المانهای تعاملی مانند آیکونها، دکمهها، ترکیبات و حالتهای مختلف استفاده میکنند. وایرفریمهای تعاملی به طراحان و تیمهای توسعه کمک میکنند تا تجربه تعاملی کاربر را به صورت واقعیتر ارائه دهند.
مزایای استفاده از وایرفریمینگ
استفاده موثر و بهینه از وایرفریم در طراحی سایت و اپلیکیشن به سهم خود دارای مزایای زیادی در نوع طراحی یک پروژه خواهد داشت. اهم این مزایا به شرح ذیل خواهد بود:
استفاده از وایر فریمینگ در هر طراحی میتواند موجب صرفه جویی نسبی مناسبی در زمان و هزینه پروژه گردد. به این علت که میزان اشتباهات احتمالی و اصلاحات بعدی به شدت کاهش پیدا خواهد کرد. در نتیجه با استفاده از وایرفریم میتوان در همان مراحل ابتدایی اشتباهات را شناخت و نسبت به اصلاح و تغییر آنها با کمترین هزینه اقدام نمود.
وایر فریمینگ، امکان نمایش طراحی و استفادهپذیری به مشتریان و سایر ذینفعان را فراهم میکند. با نمایش طرح وایرفریمینگ، میتوان مفهوم محصول و قابلیتهای آن را بهتر به مشتریان ارائه داد و خود نوعی تبلیغ و فروش بهتر در محصول یا خدمت میباشد.
با استفاده از وایر فریمینگ طراح میتواند سرعت و کیفیت کار خود را ارتقا و بهبود بخشد. در نتیجه در میزان مهارت و شهرت طراح نیز تاثیرگذار است.
طراحان میتوانند نمونه طرح ابتدایی خود را به کمک وایرفریم در نمونه دمو تست و بررسی کنند و به این صورت هر جایی که نیاز به اصلاح داشته باشد را پیش از اجرا و پیاده سازی، رفع مینمایند.
وایرفریم میتواند در هماهنگی بین المانها و صفحات مختلف و آیکونها به طراح کمک زیادی کند و در نتیجه سرعت اعضای تیم در رسیدن به هدف را تسریع بخشد.
وایرفریم به طراحان کمک میکند که دید بهتر و عمیقتری برای المانها و سایر شاخصها داشه باشند و از آن بهینهتر استفاده نمایند.
نحوه طراحی و روش ساخت وایرفریم (Wireframing)
روشهای اصلی برای طراحی و ساخت وایرفریمها را میتوان در مراحل ذیل خلاصه نمود:
- تعریف هدف و مخاطب: برای شروع هر پروژه وایر فریمینگ، ابتدا باید هدف و مخاطبان مورد نظر را مشخص کنید. فهمیدن نیازها و توقعات کاربران و هدف اصلی ساختار وب سایت یا رابط کاربری میتواند به شما در طراحی وایرفریم کمک کند.
- جمعآوری اسکچها و ایدهها: در این مرحله، با استفاده از آرزوها و نیازهای کاربران، اسکچهای مختلفی را جمعآوری کنید. از طریق اسکچهای دستی، نمودارها و نمونههای مشابه، میتوانید نمونههای مختلفی از صفحات و المانها را ایجاد کرده و ایدههای خود را بصریسازی کنید.
- سازماندهی و نقشهبرداری: در این مرحله، به ساختار و سازماندهی صفحات و المانهای وب سایت یا رابط کاربری میپردازید. از طریق نقشهبرداری، مسیرکشی (user flows) و ارتباط بین صفحات را مشخص میکنید و نمایی اولیه از ترتیب و مکان قرارگیری المانها را به دست میآورید.
- ایجاد وایرفریمها: در این مرحله، با استفاده از ابزارهای طراحی موجود، میتوانید وایرفریمهای خود را ایجاد کنید. از قالبهای طراحی موجود استفاده کنید و المانهای مختلف را در صفحات مورد نظر قرار دهید. این وایرفریمها معمولاً به صورت ساده و شبه خام بوده و از رنگ، تصاویر و جزئیات زیادی فاقدند.
- مرور و بازخورد: در این مرحله، وایرفریمهای ایجاد شده را با دیگران به اشتراک بگذارید و از بازخورد آنها استفاده کنید. این بازخورد میتواند ایدههای جدیدی را برای بهبود و تکمیل وایرفریمها ارائه دهد.
تفاوت وایرفریم های وب سایت و وایرفریم های موبایل چیست؟
مهمترین تفاوت بین وایرفریمهای ابتدایی در طراحی یک سایت و یا اپلیکیشن را میتوان در ساختار و ابعاد صفحه نمایش، نویگیشن و معماری صحیح صفحه، ترکیب المانها و تعاملی بودن آنها میباشد. به عبارت دیگر
| نوع عملکرد | موبایل | وبسایت |
| اندازه صفحه نمایش | محدود و کوچکتر | بزرگتر و با تنوع بالاتر |
| نویگیشن و معماری صفحه | ساده و محدود | پیچیده و گسترده |
| ترکیب المانها | عمودی و در یک ستون | در حالت افقی و در کنار یکدیگر |
| تعاملی بودن | دارای تعاملات بالاتر به علت دارا بودن حسگرهای بیشتر در موبایل | کمتر از موبایل
|
نرمافزارهای طراحی و ساخت وایرفریم
- Adobe XD: Adobe XD یکی از برترین نرمافزارهای طراحی و ساخت وایرفریم است. این نرمافزار قابلیتهای مختلفی از جمله طراحی تعاملی، ایجاد پروتوتایپ، و همکاری در تیم را فراهم میکند. با استفاده از این ابزار، میتوانید وایرفریمهای زیبا و تعاملی را طراحی کنید و با مشتریان و تیمتان به اشتراک بگذارید.
- Sketch: Sketch یکی دیگر از نرمافزارهای محبوب در طراحی و ساخت وایرفریم است. این نرمافزار برای محیط mac OS طراحی شده است و قابلیتهایی مانند طراحی وایرفریمها، رابطهای کاربری، و الگوهای طراحی را ارائه میدهد. Sketch افزونهها و امکانات شخصیسازی فراوانی دارد که به طراحان اجازه میدهد رابطهای کاربری خلاقانه و منحصر به فرد ایجاد کنند.
- Figma: Figma یک نرمافزار طراحی و ساخت وایرفریم و رابطهای کاربری آنلاین است. این نرمافزار امکاناتی مانند همکاری در زمان واقعی، پیشنمایش تعاملی و قابلیتهای متنوعی را داراست. با استفاده از ابزارهای طراحی موجود در Figma، میتوانید وایرفریمهای خود را ایجاد و به اشتراک بگذارید و در تیمها همکاری کنید.
- Axure RP: Axure RP یک نرمافزار قدرتمند برای طراحی و ساخت وایرفریمها و پروتوتایپهای تعاملی است. این نرمافزار امکاناتی مانند طراحی پیچیده، تعاملات پیشرفته و همکاری تیمی را فراهم میکند. Axure RP به خصوص برای پروژههای بزرگ و تیمهای چند نفره مناسب است.
- InVision: InVision یک پلتفرم آنلاین برای طراحی و ساخت وایرفریم و پروتوتایپهای تعاملی است. این نرمافزار امکاناتی مانند همکاری در تیم، پیشنمایش تعاملی، بازخورد کاربران و مدیریت پروژه را فراهم میکند. با استفاده از InVision، میتوانید طرحهای خود را به شکل تعاملی به نمایش بگذارید و با سایر اعضای تیم خود هماهنگی کنید.
این نرمافزارها تنها چند نمونه از نرمافزارهای معروف در زمینه طراحی و ساخت وایرفریم هستند. در نهایت، انتخاب نرمافزار مناسب بستگی به نیازها و ترجیحات شما و تیمتان دارد.
نکات مهم در خصوص طراحی و کاربرد Wireframe ها
خوب است طراحان به خصوص طراحان مبتدی، قبل از شروع به استفاده از وایرفریم برخی نکات را رعایت کنند:
- حتما قبل از استفاده از وایرفریم هدف نهایی از نوع طراحی را مشخص و بررسی نمایید.
- برای طراحی وایرفریم نیاز به صرف وقت بالایی نیست. تنها کافیست ایدههای خود را روی کاغذ بیاورید.
- نیاز به استفاده از جزئیات و به خرج دادن وسواس بالا در ایجاد وایرفریم نیست.
- استفاده از وایرفریمها چه با ابزارهای و نرم افزارهای توصیه شده و یا کاغذ و خودکار تفاوتی ندارد و از روشی که راحتتر هستید، بهره گیرید.
- در بین طراحی، هر توضیحی به خاطر آوردید، حتما به وایر فریم بیافزایید.
- حتما دقت داشته باشید که وایر فریم برای موبایل یا برای وبسایت طراحی و اعمال میگردد و از کاغذی هم اندازه با کار خود استفاده کنید.
نتیجه گیری
وایرفریمها به طراحان و توسعهدهندگان کمک میکنند تا ساختار و ترتیب صفحات و رابط کاربری را بهبود و به توافق برسند. این ابزار برای ارتباط و هماهنگی بین اعضای تیم نیز بسیار مفید است و در نهایت منجر به طراحی مناسب و موثر میگردد.