- تست سرعت سایت
- چند تکنیک ساده برای بالا بردن سرعت سایت وردپرسی
- سرعت سایت وردپرس چه تاثیری در سئو سایت دارد؟
- چگونه باید سرعت سایت خودمان را تست کنیم ؟
- سرعت سایت وردپرسی خودتان را با این چند تکنیک افزایش دهید
- ۱ -هاست مناسب تهیه کنید
- ۲- برنامه نویسی اصولی برای سایت وردپرسی
- ۳-تصویر سایت خودتان را بهینه کنید
- ۴-از Lazy Load در وردپرس استفاده کنید
- ۵-کش وردپرس را فراموش نکنید
- ۷-فعال کردن Gzip را فراموش نکنید
- ۸-از سرقت پهنای باند در وردپرس جلوگیری کنید
- ۹-وردپرس خود را حتما بروز رسانی کنید
- ۱۰-ویدئو های خودتان را در سایت وردپرسی مستقیم آپلود نکنید
- ۱۱-درخواست های سایت خودتان را به سرور حداقل برسانید
- ۱۲-اگر سایت پربازدیدی دارید حتما از CDN استفاده کنید
- ۱۳-دیتابیس خودتان را بهینه کنید
- ۱۴-فایل های جاوا اسکریپ سایت وردپرسی خودتان را به فوتر انتقال دهید
- ۱۵- استفاده از پلاگین های مناسب
- کم کردن حجم عکس ها در سایت
- از فلش در طراحی وب سایت استفاده نکنید
- تکنیک های کدنویسی در طراحی سایت
- از قالب های آماده در سایت خود استفاده نکنید
- انتخاب هاست مناسب در طراحی سایت
یکی از عوامل مهم در بخش سئو و بهینه سازی بحث سرعت سایت هست.
یکی از فاکتورهای مهم گوگل سرعت سایت شما و لود سایت شما هست.شاید به خاطر همین نکته رتبه های بالای گوگل را از دست بدهید.
- پس شما در هنگام خرید هاست دقت کنید؟
- سرور کجا هست؟
- پشتیبانی سایت چطور هست؟
- سرعت سایت چگونه هست؟
- سرور اسپم دارد؟
برای تست سرعت سایت می توانید به سایت زیر مراجعه کنید
تست سرعت سایت
- تست سرعت سایت
- سرعت سایت به چند عامل بستگی دارد
- هاست خوب و مناسب
- کد نویسی قالب
- عکسها Optimize images
- Css
- Java
- Php
- و چند عامل تخصصی دیگر
شما میتوانید به این لینک رفته و سایت خود را از لحاظ سرعت تست کنید
ما در ساین وب با طراحی سایت ارزان و سرعت خوب آماده خدمت گذاری هستیم
چند تکنیک ساده برای بالا بردن سرعت سایت وردپرسی
امروز می خواهیم در مورد سرعت طراحی سایت وردپرس صحبت کنیم دیگر الان همه آدمها حتی آدمهای عادی می دانند وردپرس چی هست و اینکه میشه با وردپرس هر سایتی طراحی کرد به شرطی که به زبان php تسلط کافی را داشته باشیم.
وردپرس در حاضر یکی از محبوب ترن های راه ها و ارزان ترین راه هست برای اینکه شما بتوانید یک سایت داشته باشید و کسب و کار خود را در آن معرفی کنید پس تا اینجای کار فهمیدم که وردپرس می تواند انتخاب خوبی باشد برای طراحی سایت
سرعت سایت وردپرس چه تاثیری در سئو سایت دارد؟
اگر شما هم می خواهید در کلمات مورد نظر خودتان در صفحات اول گوگل باشید تا بتوانید کسب و کار خودتان را بیشتر رونق دهید بهترین کار سئو سایت هست ولی این سئو سایت چندین آیتم دارد که یکی از آنها سرعت سایت هست همان طور که بارها گفته ایم گوگل دوست دارد سایت شما مانند مجله باشد برای کاربر یعنی جوری که وقتی کلیک کرد سریع صفحه مورد نظر کاربر باز شود حالا درست هست سرعت اینترنت کشور ما کم هست ولی بالاخره باید هوای کاربران را داشت
شما فرض کنیم رتبه یک گوگل هم بودید کاربر سایت شما را باز می کند هر چی انتظار می کشد سایت شما به دلیل اشکالات کد نویسی دیر باز می شود خوب به خاطر سرعت سایت شما مشتری خودتان را از دست دادید مشتری که می توانست به شما سفارش خدماتی را بدهد یا اینکه از شما جنسی را بخرد . شما هم توسط گوگل یک نمره منفی گرفتید هم توسط کاربر پس سرعت سایت خیلی مهم است
خوب پس تا اینجای کار فهمیدیم غیر از امکانات و زیبایی سایت سرعت سایت هم مهم است
چگونه باید سرعت سایت خودمان را تست کنیم ؟
سایت های زیادی هستند که شما می توانید سرعت سایت خودتان را بالا ببرید از جمله سایت های :
- https://gtmetrix.com
- https://tools.pingdom.com
قبل از تست کردن چند تا نکته رو در نظر بگیرید اینکه مثلا لوکیشن شما توکیو باشد یا لوکیشن شما آلمان باشد فرق می کند مثلا اگر شما آلمان را انتخاب کنید و هاست شما هم مال آلمان باشد سرعت طراحی سایت شما بیشتر می شود در هنگام تست یا مثلا سایت شما سرور آن داخل ایران باشد وقتی لوکیشن خودتان را بزنید کانادا سرعت سایت شما کم می شود
سرعت سایت وردپرسی خودتان را با این چند تکنیک افزایش دهید
۱ -هاست مناسب تهیه کنید
مهمترین ملاک برای انتخاب هاست یکی سرعت سایت مهم است که بالا باشد یکی اینکه پشتیبانی خوبی داشته باشد ، اگر یک هاست خوب کانفینگ شده باشد و منابع خوبی در اختیار داشته باشد می تواند سرعت خوبی برای سایت شما فراهم کند هاست ها البته چند نوع هستند که یکی می شود هاست اشتراکی یعنی از یک سرور ۲۵۰ مگا بایت مال شما هست و بقیه آن مال کسی دیگر یا کسانی دیگر ، اگر می توانید هزینه کنید و سرعت سایت خیلی برای شما مهم است از یک سرور مجازی یا vip استفاده کنید که فقط هاست مال خودتان باشد ولی ما تا به حال به کسی پیشنهاد نداده ایم که از سرور مجازی استفاده کند چون سایت های طراحی شده توسط به اندازه کافی سرعت خوبی را دارند .
۲- برنامه نویسی اصولی برای سایت وردپرسی
خوب در اینجا میریم سراغ بخش برنامه نویسی سایت جایی که سرعت سایت بستگی دارد به کسی که سایت وردپرسی شما را طراحی کرده است یک برنامه نویس اول باید کد نویسی تمیز را رعایت کند یعنی فایل هایی و کدهایی که نیازی ندارد پاک کند همین طور فایل های اضافی تا تعداد در خواست های شما به سمت سرور کمتر شود مثلا برنامه نویس برای بک گراند قسمتی از سایت یک مسیر را داده است سرور دارد پردازش می کند که این مسیر کجا هست ولی هر چی می گردد پیدا نمی کند همین کارها باعث می شود سرعت سایت کم شود
۳-تصویر سایت خودتان را بهینه کنید
قبل از اینکه عکسی را در سایت خودتان بزارید آن را بهینه کنید یعنی توسط نرم افزارهای مرتبط با عکس مثل فتوشاپ این کار انجام دهید بهترین کار این هست که عکسها را در فتوشاپ save for web کنید ولی می خواهید از عکسی خروجی بگیرید این بهترین راه هست نرم افزارها دیگری هم هستند که می توانند این کار را برای شما انجام دهند سعی کنید تا آن جا که می توانید از تصاویر jpg استفاده کنید تا png چون تصاویر png حجم بیشتری را دارند چون پشت آن ها خالی هست تصاویر png را بیشتر برای لوگو سایت استفاده می کنند که می خواهند آن را بر روی هدر سایت نشان دهند برای اسلایدر سایت نباید زیاد عکس بزارید سه تا چهار تا تصویر برای اسلاید خوب هست که آنها هم باید کم حجم شده باشند پس اگر شما دارید کار مدیریت سایت را انجام می دهید حواستان به بهینه کردن تصاویر باشد
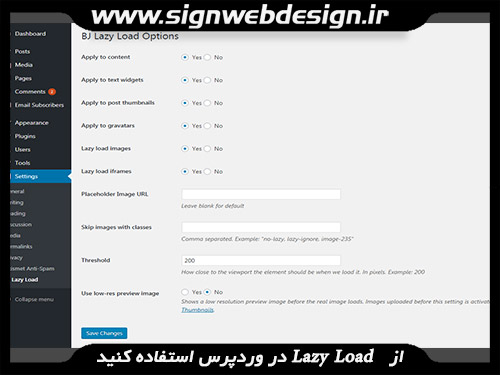
۴-از Lazy Load در وردپرس استفاده کنید
شاید شما هم سایت هایی را مشاهده کرده اید که همه تصاویر سایت یکدفعه باز نمی شود یعنی وقتی شما اسکرول سایت را پایین بیاورید عکسهای سایت لود می شود این کار می تواند باعث سرعت سایت وردپرسی شما بشود ما به شما پیشنهاد می کنیم از افزونه BJ Lazy Load استفاده کنید اگر هم بلد هستید php بلد هستید می توانید به جای پلاگین از کد های php استفاده کنید
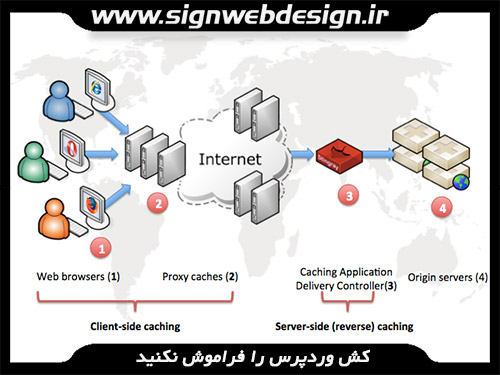
۵-کش وردپرس را فراموش نکنید
یکی از تکنیک هایی که می توانید سرعت طراحی سایت تهران خودتان را بالا ببرید این هست که یک افزونه کش در وردپرس خودتان استفاده کنید افزونه های زیادی هستند که این کار را برای شما انجام می دهند کش سایت یعنی اینکه سایت شما در داخل مرورگر شما ذخیره می شود وقتی شما یک سایت را می زنید خیلی راحت و پرسرعت سایت شما باز می شود اگر شما شنیده باشید برنامه نویس ها می گویند که کش مرورگر خودتان را پاک کنید تا بتوانید آن تغییری که من ایجاد کردم مشاهده کنید البته شرکت های ارائه دهنده اینترنت به اندازه کافی سایت را کش می کند که برخی بارها شده ما از vpn استفاده کردیم تا بتوانیم تغییری که در برنامه نویسی سایت انجام داده ایم را مشاهده کنیم
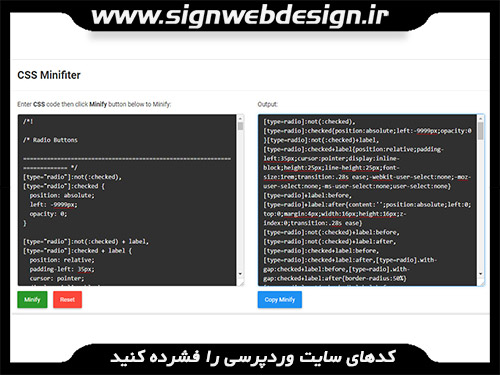
۶-کدهای سایت وردپرسی را فشرده کنید
این کار را باید برنامه نویس سایت شما انجام دهد یعنی اینکه کدهای php کدهای css کدهای java را فشرده کند یعنی اینکه به جای فاصله همه پشت سر هم باشد به این تصویر نگاه کنید متوجه خواهید شد
۷-فعال کردن Gzip را فراموش نکنید
این کار باعث می شود سرعت سایت شما بین ۳۰ تا ۴۰ درصد کاهش دهد یعنی فقط کافی هست یا از مدیر هاست خود بخواهید که این کار را برای شما انجام دهد یا اینکه خودتان وارد فایل .htaccess شوید و کد زیر را تایپ کنید
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Removing browser bugs for older browsers BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
یا اینکه اگر نمی توانید از افزونه W3 Total Cache استفاده کنید
۸-از سرقت پهنای باند در وردپرس جلوگیری کنید
بعضی سایت ها هستند که دزد مطالب شما هستند مثل سایت های خبری و سایت بی خود این افراد به جای اینکه به خودشان زحمت بدهند و عکس سایت شما را ذخیره کنند و لینک عکس سایت شما را در سایت خودشان می گذارند یعنی اینکه به جای اینکه از پهنای باند سایت خودش کم شود از پهنای باند سایت شما کم می شود یعنی اینکه آن عکس یا هر فایلی که هست از سایت شما خوانده می شود این یعنی پهنای باند شما کم می شود وقتی سایت شما یک سایت پر بازدید باشد وقتی کاربران زیاد می شوند باعث می شود سرعت سایت شما کم شوند ولی برای این کار می توانید از کد زیر استفاده کنید
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?example.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
ولی به جای example.com آدرس سایت خودتان را بنویسید
۹-وردپرس خود را حتما بروز رسانی کنید
اگر نسخه وردپرس شما قدیمی هست بهتر هست همین الان آن را آپدیت کنید چون وقتی نسخه جدید وردپرس انتشار می یابد از لحاظ سرعتی و از لحاظ امنیتی و بعضی ها از باگ و مشکلات در آن رفع شده است علاوه بر این امکانات جدیدتری هم به آن اضافه شده است اگر خودتان بلد هستید که وردپرس خودتان را همیشه آپدیت نگه دارید اگر بلد نیستید از مدیر سایت خودتان یا کسی که تخصص دارد بگید این کار را برای شما انجام دهد
۱۰-ویدئو های خودتان را در سایت وردپرسی مستقیم آپلود نکنید
مثلا فکر کنید شما کار لیزر انجام می دهید یک ویدئو در هاست خودتان آپلود می کنید اول اینکه هاست شما اشتراکی هست پس سرعت کمی دارد برای لود کردن این ویدئو دوم اینکه پهنای باند شما خیلی راحت اگر سایت پربازدیدی باشید خیلی راحت از بین خواهد رفت
به جای اینکه ویدئو را مستقیم در سایت خودتان آپلود کنید می توانید می توانید از ویژگی Embed استفاده کنید یعنی ویدئو خودتان را در آپارات یا youtube آپلود کنید بعد آن را خیلی راحت در سایت خودتان نمایش دهید
۱۱-درخواست های سایت خودتان را به سرور حداقل برسانید
این البته مربوط می شود به طراح سایت شما مثلا ما در قالب های وردپرسی که برای مشتری های خودمان طراحی می کنیم سعی می کنیم تعداد در خواست های سایت به سرور را کمتر کنیم مثلا با کم کردن فایل های css یا فایل های java البته بخش گرافیک مربوط به مشتری هست مثلا می شود به جای استفاده از یک فوتر جذاب و گرافیکی از یک رنگ استفاده کرد درست هست سرعت سایت کمی بالاتر می رود ولی زیبایی سایت را چیکار باید کرد ؟
۱۲-اگر سایت پربازدیدی دارید حتما از CDN استفاده کنید
اگر سرعت خیلی برای شما مهم است و می توانید هزینه CDN را پرداخت کنید از سرویس های CDN حتما استفاده کنید چون می تواند سرعت سایت شما را بسیار بالا ببرد مثلا فرض کنید شما کاربری دارید از آمریکا و هاست شما در ایران هست سرویس های CDN در سراسر جهان پراکنده هستند که نزدیکترین CDN به ایران دبی هست به جای اینکه اطلاعات سایت شما از سرور خود در اروپا برای کاربر بارگذاری شود اطلاعات این سایت از یکی از نزدیک ترین سرویس های CDN که فاصله کمتری دارد با کاربر خوانده می شود
۱۳-دیتابیس خودتان را بهینه کنید
شما می توانید با نصب کردن افزونه WP-Sweep plugin به راحتی اطلاعات اضافی که مثلا داخل زباله دان رفته است یا مثلا پلاگین های اضافی یا پوسته های اضافی یا هر چی که مرور زمان باعث شده حجم دیتابیس سایت وردپرسی شما بالا برود را به راحتی بهینه کنید و این اطلاعات اضافی را از پایگاه داده خودتان حذف کنید
۱۴-فایل های جاوا اسکریپ سایت وردپرسی خودتان را به فوتر انتقال دهید
فایل های جاوا اسکریپ مثل فایل های نمایش اسلایدر یا منو های موبایلی بیشتر باز می شود این نکته را حتما به یاد داشته باشید که باید این فایل های را به جای گذاشتن در قسمت Header.php سایت وردپرسی خودتان آن را در قسمت footer.php سایت خودتان بکار ببرید چون اول اینکه این فایل ها حجم زیادی دارند دوم اینکه تا وقتی فایل های جاوا لود نشود مرورگر محتوا را برای مشتری بارگذاری نمی کند پس حتما این کار را انجام دهید
۱۵- استفاده از پلاگین های مناسب
سعی کنید وقتی می خواهید از پلاگینی در وردپرس استفاده کنید اول نگاه کنید که نیاز شما از این پلاگین چی هست اگر می خواهید در سایت خودتان فقط چند تا عکس داشته باشید که وقتی مشتری روی آنها کلیک کرد بزرگ شوند لازم نیست از پلاگین های گالری تصاویر استفاده کنید می توانید از پلاگین های کوچک تر مثل lightbox استفاده کنید که هم حجم کمتری دارند هم فایل های کمتری دارند اگر می توانید سایت را کد نویسی کنید مثلا لازم نیست برای یک اسکرول مطالب از پلاگین استفاده کنید همین کار را می توانید با زدن چند خط کد و فراخوانی فایل های java خیلی راحت نمایش دهید بدون استفاده از هیچ پلاگینی ما در ساین وب سعی می کنیم از پلاگین هایی که سایت را سنگین می کند و سرعت سایت را کم می کنند به هیچ وجه استفاده نکنیم
نتیجه گیری
ما سعی کردیم در این مطلب که وقت زیادی هم از ما گرفت شما با آخرین تکنیک هایی که می توانید سرعت سایت وردپرسی خودتان را بالا ببرید آشنا کردیم امیدواریم توانسته باشیم رضایت شما کاربران گرامی را جلب کرده باشیم
امروزه یکی از فاکتورهای مهم گوگل در رتبه بندی سایت ها سرعت بالا سایت هست همان طور در مطالب قبلی هم گفتیم
گوگل دوست دارد سایت مانند یک کتاب به راحتی ورق بخورد
پس به این نکات در مورد سرعت طراحی سایت توجه کنید تا بتوانید سرعت سایت خود را بالا ببرید
-
کم کردن حجم عکس ها در سایت
اگر عکسی یا تصویری را که می خواهید در سایت خود درج کنید سعی کنید آن عکس را بهینه کنید و سعی کنید بیشتر از عکسهایی با فرمت jpg استفاده کنید تا .png حتی اگر .png هم استفاده می کنید داخل نت سرچ کنید سایت ها زیادی هستند که حجم عسکهای شما را بدون کیفیت پایین می آورند
-
از فلش در طراحی وب سایت استفاده نکنید
از طراحی وب سایت فول فلش و فایل های فلش در طراحی سایت خود استفاده نکنید چون باعث کمتر شدن سرعت سایت شما می شوند هم برای سرعت سایت بد هست هم برای سئو سایت
-
تکنیک های کدنویسی در طراحی سایت
یک طراح سایت یا شرکت طراحی سایت می تواند با کد نویسی صحیح و بدون کدهای اضافی و استفاده تکنیک های کدنویسی می تواند به راحتی سرعت سایت شما را کم کند این مطلب را در مورد انتخاب شرکت طراحی سایت مطالعه کنید
-
از قالب های آماده در سایت خود استفاده نکنید
داخل قالب های آماده خیلی از کدهای داخل قالب سایت نیازی نیست چون مثلا داخل قالب یک صفحه ای بوده است مثلا برای لیست قیمت و شما آن قسمت را حذف می کنید ولی هنوز کدهای css و javascript در داخل آن قالب وجود دارد پس از قالب های آماده استفاده نکنید طراحی سایت خود را با قالب آماده طراحی نکنید
-
انتخاب هاست مناسب در طراحی سایت
سعی کنید این مطالب ما رو در مورد انتخاب هاست مناسب برای طراحی سایت حتما بخوانید چون هاست خوب هم برای سرعت سایت مهم هست هم امنیت سایت پس در انتخاب هاست خوب دقت کنید
استفاده از تکنیک Image Sprites
یک روش در کدنویسی استایل قالب سایت که می تواند خیلی به بالا رفتن سرعت سایت کمک کند در این روش چند عکس .png با هم ترکیب می شوند و برنامه نویس سایت باید با تغییر دادن و حرکت دادن آن با کدنویسی هر کدام از این عکس ها را در جای خود بگذارد
- خلاصه
سعی کنید به این نکات در مورد بالا بردن سرعت سایت توجه کنید چون در جامعه امروزه شاید کسی بخواهد سایت شما را در خیابان یا جایی که به اینترنت پر سرعت دسترسی ندارد مشاهده کند برای همین سرعت سایت شما و لود سایت شما باید آنقدر بالا باشد که هم زود لود شود هم اینکه با اینترنت همراه زود باز شود تا کاربر خسته نشود
امیدواریم از این مطلب در مورد طراحی سایت و بهینه سازی سایت هم استفاده کرده باشید
با اشتراک گذاری این مطلب در شبکه های اجتماعی و نظر دادن در مورد این مطلب ما رو در جهت انتشار مطالب در مورد طراحی سایت و طراحی وب سایت یاری کنید
منبع : شرکت طراحی سایت مهندسین ساین وب
موفق و پیروز باشید















پرسش و پاسخ 0
بحث درباره این مقاله را شما آغاز کنید!
ارسال دیدگاه