- رابط کاربری یا UI چیست ؟
- طراح رابط کاربری کیست؟
- انواع رابط کاربری
- تفاوت طراحی گرافیک و طراحی رابط کاربری چیست؟
- چرا رابط کاربری مهم است؟
- یو آی UI چه اهمیتی در طراحی وب دارد؟
- اصول طراحی کاربری یا UI چیست ؟
- نه: فضای سفید (White Space- Negative Space)
- رابط کاربری سایت
- رابط کاربری اپلیکیشنها و نرم افزارها
- کار طراح رابط کاربری چیست؟
- طراحی UI شامل چه بخشهایی است؟
- به عنوان یک طراح UI، چه چیزهایی باید بلد باشید؟
- نکات لازم در طراحی رابط کاربری
- قواعد طراحی صحیح رابط کاربری
- اصول اولیه برای طراحی یک UI مناسب
- تاثیر بهبود رابط کاربری سایت در سئو
- بازار کار برای طراح رابط کاربری
- برای یادگیری UI از کجا شروع کنیم؟
- زبانهای برنامه نویسی UI چیست؟
- نقش ui در طراحی سایت
- اصول طراحی کاربری یا UI
- طراحی ساده
- ثبات در طراحی
- سازگاری با موبایل
- استفاده از پالت رنگ بندی مناسب
- استفاده از تایپوگرافی مناسب
- به کار گیری آسان
- طراحی تجربه کاربری UX و تفاوت آن با طراحی کاربری UI
- مرحله اول، نیازسنجی
- مرحله دوم، اتود اولیه
- مرحله سوم، اجرای اولیه یا وایرفریم
- مرحله چهارم، اجرای نهایی
رابط کاربری یا UI چیست ؟
هر گونه منو، فرم، تصاویر، متن، طرح بندی، الگوها و یا رنگ بندی مربوط به حوزه ui بوده و برای فراهم کردن هرگونه تجربه کار راحت و مناسب برای کاربر و یا مخاطب ایجاد میگردد. به عبارت دیگر میتوان گفت ui بخش بسیار مهمی از تجربه کاربری یا همان ux است که در مقالات پیشین به طور کامل به آن اشاره کردهایم.
طراح رابط کاربری کیست؟
طراح رابط کاربری یا همان UI Designer فردی است که مسئولیت طراحی و توسعه رابط کاربری سیستم یا اپلیکیشن و یا سایتها را بر عهده دارد. طراح رابط کاربری باید مهارت کافی در زیبایی شناسی و تکنولوژیهای مختلف مرتبط با آن برای بسط دادن طرحهای خود داشته باشد.
از طرف دیگر بتواند به خوبی رابط کاربری را برا ی پلتفرمهای مختلف وب، موبایل، دسکتاپ و… طراحی نماید تا مخاطب راحتترین تجربه را در استفاده از طراحی سایت با وردپرس و اپلیکیشن پیش رو داشته باشد. یک طراح رابط کاربری با تکیه بر تواناییهای و مهارتهای فردی خود در خصوص علم و دانش مربوط به سبکهای طراحی دیجیتال، به طراحی آیکونها، صفحات و سایر محتوای موجود در آن میپردازد.
انواع رابط کاربری
برای آشنایی بیشتر با رابط کاربری UI در ادامه انواع مختلف آن را معرفی خواهیم کرد:
۱-رابط کاربری وب: همانطور که از نام آن برمیآید، این نوع UI مربوط به وبسایتها و برنامههای تحت حوزه وب طراحی و ساماندهی میگردد. نوع طراحی رابط کاربری وب باید به گونهای باشد که همواره قابل دسترس باشد و ریسپانسیو بودن و جذابیت و خلاقیت در طراحی آن از عناصر مهم این نوع رابط کاربری (user interface ) به شمار میرود. یک رابط کاربری ایده آل برای وب باید در عین زیبایی در همه پلت فرم ها درست نمایش داده شود. مانند : همه سایت هایی که در اینترنت هستند
۲-رابط کاربری موبایل: از آنجا که استفاده از موبایل و یا تلفن همراه هوشمند برای دریافت خدمات و محصولات مختلف توسط کاربران رواج زیادی پیدا کرده است، لذا رابط کاربری UI موبایل نیز دارای اهمیت بالایی است. این نوع رابط برای برنامههای موبایل طراحی شده و باید در عین سادگی بسیار حرفهای و پر سرعت باشد که کاربر بتواند به راحتی با آن کار کند.رابط کاربری موبایل باید شما بیشتر از رنگ ها و کنتراست ها استفاده کنید در رابط کاربری موبایل شما نمی توانید از بک گراند ها و shape ها استفاده کنید . مانند : اپلیکیشن اسنپ فود و دیجی کالا
۳-رابط کاربری دسکتاپ: از این نوع رابط کاربری UI برای برنامههای دسکتاپ استفاده میشود و طراحی آن با دست بازتری برای طراح رابط کاربری امکان پذیر خواهد بود. این نوع رابط کاربری بر خلاف دو رابط کاربری قبلی، باید پیچیدگیهای مربوط به این برنامه را نیز در بر بگیرد و به شکل کاملا حرفهای و تخصصی به تنظیم و طراحی آنها برای استفاده تمامی مخاطبین اعمال گردد.در این مورد فقط شما باید ui نسخه دسکتاپ رو بزنید نیازی به نسخه موبایل نیست مانند : برنامه هایی که فقط در کامپیوتر اجرا می شوند . مانند : برنامه های حسابداری و برنامه های کاربردی تحت ویندوز
۴-رابط کاربری صوتی:از این نوع رابط کاربری برای برنامههایی استفاده میشود که عمدتا با دستورات صوتی فعالیت میکنند و به خصوص برای قشر مخصوصی از کاربران که تمایل به انجام فعالیتهای خود به شکل استفاده از مزایای صوتی دارند و یا توانایی مشاهده محتوا را به صورت متنی ندارند، بسیار کاربرد دارد. این نوع رابط کاربری باید در عین ساده بودن، کاملا قابل فهم باشد.مانند خیلی از سایت های بخش موزیک آنلاین مانند رادیو جوان
۵-رابط کاربری تعاملی: نوعی طراحی برای برنامههایی است که به کمک تکنولوژیهای مختلف لمسی، حرکتی، صدا و… فعالیت میکنند. این نوع رابط کاربری دارای حساسیت بیشتری نسبت به سایر موارد است و باید به اندازه کافی جذاب و خلاقانه طراحی گردد.
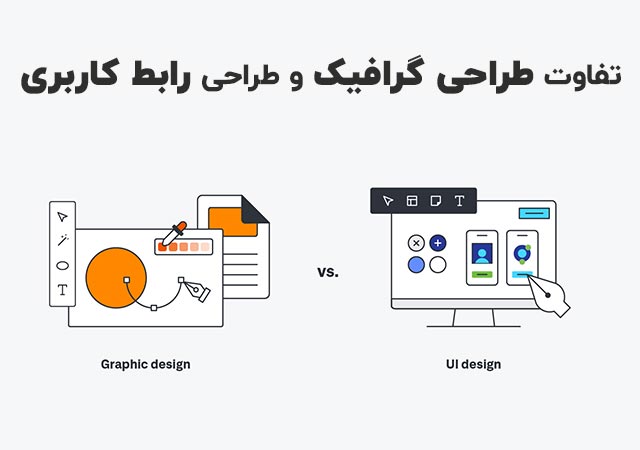
تفاوت طراحی گرافیک و طراحی رابط کاربری چیست؟
طراحی رابط کاربری باید بتواند برنامه را در عین زیبایی بصری، به گونهای طراحی کند که استفاده از آن برای کاربر ساده و سهل باشد.
طراح رابط کاربری باید علاوه بر نکات زیبایی شناسی با اصول گرافیک و برنامههای مرتبط با آن نیز کاملا آشنا باشد.
طراحی گرافیک نوعی طراحی هنری بوده و به ایجاد تصاویر و فضاهای زیبا و دل انگیز میپردازد، بدون توجه به اینکه سایرین با آن در تعامل قرار گیرند یا خیر.
طراحی رابط کاربری به طراحی مرتبط با تعامل کاربر با آن برنامه میپردازد و در این بین از تمامی جنبههای بصری و… استفاده میکند.
طراحی رابط کاربری برای سهولت و کاربر پسندی است، در حال که طراحی گرافیک برای جذابیت و زیبایی است.
چرا رابط کاربری مهم است؟
رابط کاربری مهم است، زیرا در نهایت برای کاربران برنامه یا وب سایت مورد استفاده قرار میگیرد و تجربه کاربری آنها را تحت تأثیر قرار میدهد. یک رابط کاربری خوب، باعث افزایش سهولت کاربران در استفاده از برنامه یا وب سایت و بهبود تجربه آنها میشود.
همچنین، یک رابط کاربری مناسب، باعث افزایش رضایت کاربران و بهبود نگرش آنها نسبت به برنامه یا وب سایت مورد استفاده میشود. در نتیجه، طراحی رابط کاربری مهم است تا به کاربران امکان استفاده آسان و خوشایند از برنامه یا وب سایت را فراهم کند.
یو آی UI چه اهمیتی در طراحی وب دارد؟
به طور کلی UI یا همان User Interface در طراحی وب بسیار تاثیرگذار است و دلیل آن را میتوان در تاثیر مستقیم این عامل در بهبود تجربه کاربری مخاطبین دانست. در واقع طراحی کاربری مناسب و اصولی، موجب افزایش رضایت کاربران و در نتیجه بهبود عملکرد ui و در نهایت ux نیز میگردد.
پس میتوان گفت که طراحی یک ui متناسب با اهداف سایت و در نظر گرفتن تمامی جنبههای بصری و افزودن خلاقیت به آن موجب ایجاد یک نگرش متفاوت به وبسایت یا برنامه هدف خواهد شد. پس این طراحی رابط کاربری ui است که به کاربر امکان استفاده سهل و با دسترسی بالا در عین تجربه لذت انگیز در حین استفاده از خدمات را خواهد داد. همین موضوع در نهایت موجب افزایش نرخ کلیک و ترافیک سایت میگردد که از عوامل اصلی سئو سایت محسوب میشود.
اصول طراحی کاربری یا UI چیست ؟
اصول طراحی کاربری UI مجموعهای از روشها و قوانینی است که برای طراحی مناسب و اصولی در یک سایت و یا اپلیکیشن به کار میروند. هدف از این اصول در واقع بهبود تجربه کاربری در استفاده از آنها بوده و با رعایت دقیق و اصولی آنها، کاربر به راحتی با سایت وارد تعامل شده و از آن استفاده میکنند. از جمله اصول طراحی کاربری UI میتوان به موارد ذیل اشاره کرد:
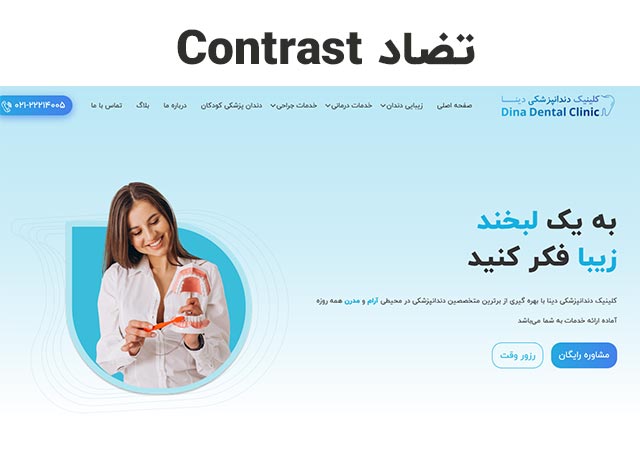
یک: تضاد یا کنتراست (Contrast)
کنتراست به عنوان یکی از اصلیترین اصول طراحی رابط کاربری شناخته میشود و به معنای میزان تضاد و یا تفاوت عناصر مختلف در طراحی است.به عنوان مثال : اگر طراحی سایت کلینیک دندان پزشکی دینا رو مشاهده کنید ما در این کار از یک بک گراند آبی با گرادینت سفید استفاده کردیم و دکمه ها و متن رو با رنگ آبی قرار دادیم در این کار ما هم تضاد را رعایت کردیم هم برای کاربر دکمه هایی که می خواهد کلیک کند را بهتر نمایش دادیم. عدم وجود کنتراست مناسب در طراحی ui میتواند خلل بزرگی؛ به خصوص برای افرادی که حوصله کمتری برای بازدید سایت را دارند به وجود آورده و همین موضوع نرخ خروج سایت را افزایش میدهد.
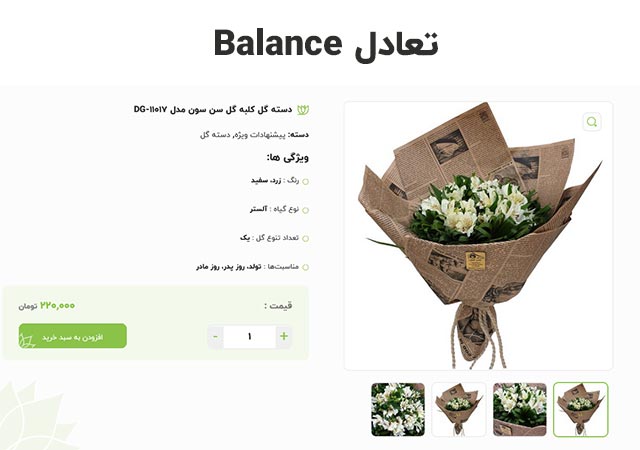
دو: تعادل یا بالانس (Balance)
به نحوه قرارگیری و چیدمان عناصر مختلف موجود در یک سایت و یا یک اپلیکیشن بر اساس وزن بصری آنها بالانس و تعادل در طراحی ui میگویند. چرا که هر کدام از این عناصر؛ مانند ویدیو، متن، تصویر، آیکون و… هر کدام دارای یک وزن بصری به خصوص بوده و آنهایی که وزن بصری بیشتری دارد، چشم کاربر را ناخودآگاه به سمت خود جلب میکند.از تعادل وقتی باید استفاده کنید که می خواهید صفحه را به چند قسمت تقسیم کنید . مثلا صفحه درباره ما یک سایت شما باید تیتر و متن درباره ما و عکس درباره ما را در یک راستا در کنار هم قرار بدهید یا مثالی سخت تر هنگام طراحی ui یک سایت فروشگاهی باید وقتی می خواهید صفحه single product یا همان صفحه جزئیات محصول را طراحی کنید . باید جزئیات و مشخصات یک محصول با سایر جزئیات مانند : توضیح کوتاه ، دسته بندی ، متغیرها همه با عکس یا گالری آن محصول در یک راستا باشد تا کاربر در یک نگاه هم گالری را نگاه کند هم اینکه بتواند جزئیات محصول را در یک نگاه مطالعه کند .
اگر بتوان این تعادل را به صورت صحیح متقارن یا غیر متقارن در سایت قرار داد که تمامی موارد هم در حوزه دید کاربر قرار گیرد، به این معناست که طراح رابط کاربری ui توانسته است تعادل آن را به خوبی ایجاد نماید.
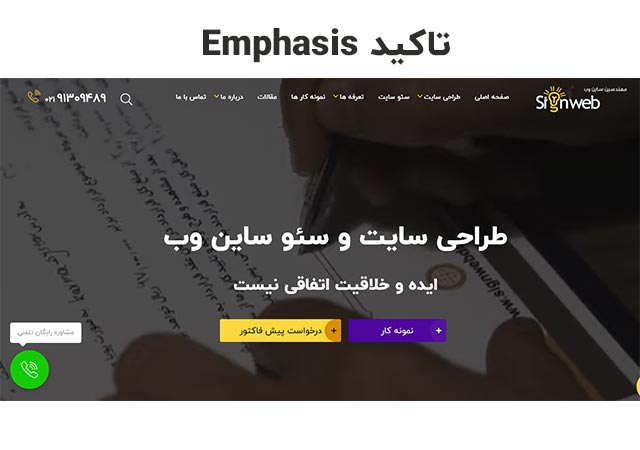
سه: تاکید (Emphasis)
در هر طرحی بخشهایی وجود دارد که میبایست بولد و برجستهتر به نظر برسد. همین موارد برجسته معمولا نشان دهنده بهترین و مهمترین عناصر یک سایت یا اپلیکیشن را تشکیل میدهد. نوع نوشتار، استفاده از تصاویر و ویدئوهای جذاب و برند و… همگی جز نکاتی است که موجب ایجاد وزن بیشتری رروی موارد مهم و کلیدی میگردد که خود عاملی در نمایش بهتر آنها به کاربر و یا مخاطب خواهد بود.وقتی می خواهید شعار کارفرما را در قسمتی قرار دهید باید سایز فونت آن بزرگتر باشد و وزن مناسب را انتخاب کنید و اینکه اگر می خواهید کارتان شیک تر شود آن را در یک بک گراند انداخته و به آن بک گراند opacity بدهید که هم کارتان جذاب تر شود هم اینکه چشم کاربر را بیشتر بگیرد .
چهار: تناسب (Proportion)
از دیگر اصول طراحی UI میتوان به تناسب در اندازه عناصر و رابطه آنها با یکدیگر اشاره کرد. به طور کلی عناصری که دارای سایز بزرگتری باشند، به مراتب نشان دهنده موارد مهمتر و موارد کم اهمیتتر در سایت یا اپلیکیشن با سایز ریزتر درج خواهند شد.
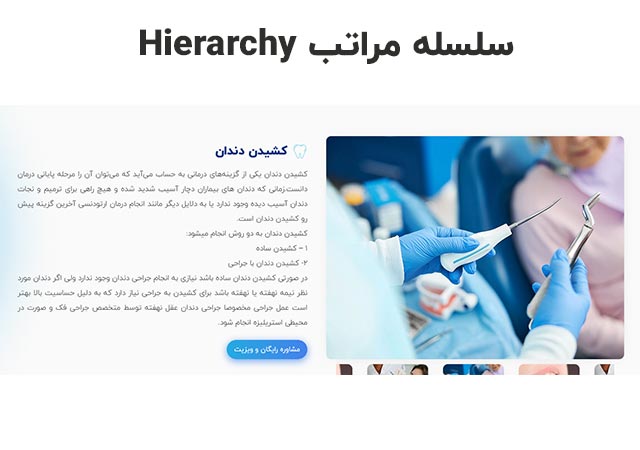
پنج: سلسله مراتب (Hierarchy)
در طراحی رابط کاربری UI سلسله مراتب را فراموش نکنید. چرا که این عامل تاثیر مستقیمی بر پردازش محتوا توسط کاربر خواهد داشت. در واقع طراح باید به گونهای عمل کند که مهمترین قسمت سایت یا اپلیکیشن را در حوزه نوشتاری و یا تصویری و ویدیویی در بالاترین قیمت سایت و با سایز بزرگتر در نماید و به ترتیب مواردی که دارای اهمیت کمتری هستند و یا با هدف سایت به طور مستقیم در ارتباط نمیباشند را در مرتبههای بعدی قرار دهد.وقتی شما غیر صفحه اصلی می خواهم مثالی بزنم وقتی شما می خواهید ui صفحه single service یا همان جزئیات یک سرویس یا خدمات را طراحی کنید باید تیتر اول را بزرگتر در نظر بگیرید که به چشم کاربر بیشتر بیاید و حتی شما می توانید وزن تیتر اول را بیشتر در نظر بگیرید مثلا اگر برای متن های ساده ۴۰۰ در نظر گرفته اید برای تیتر ها ۸۰۰ در نظر بگیرید البته وزن ها بستگی به نوع فونت هم دارد مثلا : فونت ایران یکان با فونت ایران سانس وزن های مختلفی دارند . پس سلسله مراتب را رعایت کنید تا بتوانید کاربر محو طراحی خود کنید .
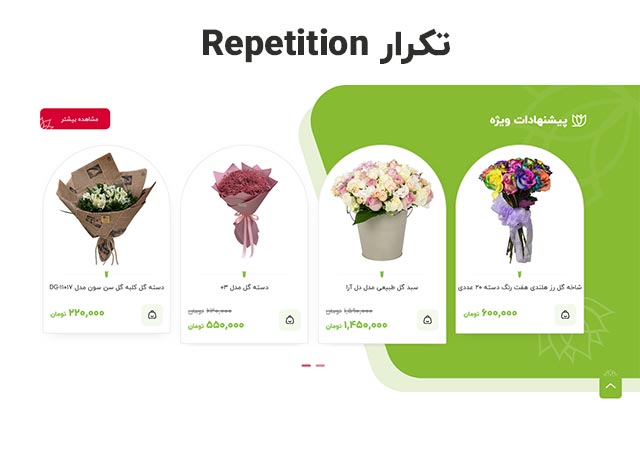
شش: تکرار (Repetition)
همواره شنیده یا دیدهایم که تکرار در موارد مختلف موجب از بین رفتن جذابیت محتوا میگردد، اما در طراحی رابط کاربری این موضوع صادق نیست. هر چه تکرار فونت، تصاویر، آیکون و… که به صورت موفق با کاربر در تعامل بوده است بیشتر باشد، جذابیت بیشتری برای کاربر در پی خواهد داشت.
هفت: ریتم (Rhythm)
به طور کلی به فضای خالی موجود در بین عناصر در حال تکرار ریتم میگویند. این قضیه و فهم آن برای طراح رابط کاربری بسیار با اهمیت است که بتواند آن را به درستی در طراحی خود قرار دهد. از ریتم برای ایجاد احساسات و عواطف مختلف بین کاربر با هدف سایت و در نتیجه موفقیت بیشتر سایت و اپلیکیشن مورد استفاده قرار میگیرد. در واقع نحوه اجرای صحیح یک ریتم است که میتواند انواع احساسات و اطمینان کاربر به سایت را نمایش دهد.
هشت: الگو (Pattern)
یک طراح رابط کاربری باید بتواند بر اساس استانداردهای موجود برای خلق پترن مناسب هماهنگ با چاشنی خلاقیت خود به ارائه الگویی جذاب و خیره کننده بپردازد. این الگو میتواند شامل عناصر از پیش تعیین شده یا سفارشی ساز شده با توجه به درخواست کارفرما باشد.
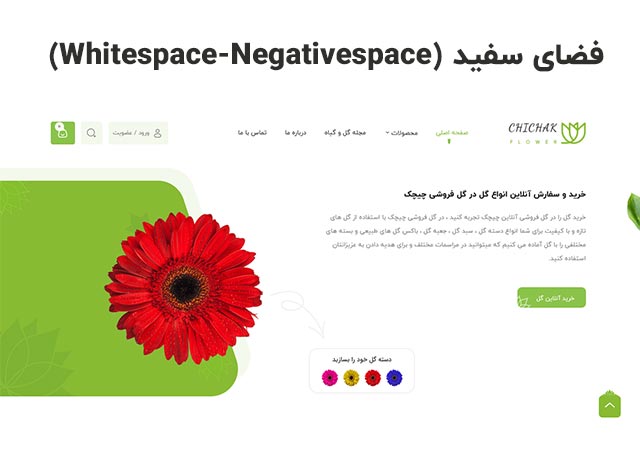
نه: فضای سفید (White Space- Negative Space)
یکی از موارد مهمی که غالبا در طراحی رابط کاربری؛ به خصوص در میان کارهای طراحان تازه کار نادیده گرفته میشود، عدم رعایت فضای منفی یا فضای سفید موجود در سایت است. طراح باید بداند که تمامی پیکسلهای موجود در صفحه نیاز به رنگی شدن و یا طراحی کردن ندارد. از فضای سفید نباید غافل شد تا به ایجاد فضای تنفسی برای کاربر کمک کند.
ده: حرکت (Movement)
مسیر جابه جایی چشم به ازای یک طرح را در تجربه کاربری حرکت مینامند. این حرکت باید به گونهای طراحی و تنظیم گردد که کاربر تنها با حرکت چشم بتواند عناصر را با توجه به اهمیت و اهداف سایت یکی پس از دیگری پشت سر بگذارد و به خواسته اصلی خود برسد.
رابط کاربری سایت
یکی از موارد بسیار مهمی که میبایست در طراحی و پیاده سازی وبسایتها، مورد توجه طراحان و تیم توسعه قرار گیرد، مربوط به رابط کاربری یا همان UI است. بیشترین بار جذب و حفظ کاربر و مخاطب بر دوش رابط کاربری خواهد بود؛ اگر بتواند به درستی طراحی گردد.
به این ترتیب کاربر به راحتی با وبسایت ارتباط برقرار کرده و با آن راحت است. در واقع همین راحتی کاربر از زمان ورود تا رسیدن به نتیجه و در نهایت خروج مناسب و هدفمند در حوزه فعالیت صحیح یک طراح رابط کاربری قرار میگیرد. اگر محتوای سایت ارزشمندترین مطالب، تصاویر و ویدیوها را در بر داشته باشد، اما رابط کاربری و خط مناسبی برای آن در نظر نگرفته باشیم، عملا بازخورد مناسبی دریافت نخواهیم کرد.
از مواردی که در طراحی کاربری UI صحیح و مناسب در موبایل و تلفنهای همراه هوشمند و یا غیر از آن باید رعایت شود، راحتی و سهولت دسترسی به آن است. هر چه دسترسی سریعتر و راحتتر باشد و از طرف دیگر اصول طراحی UI در آن به درستی رعایت شده باشد، کاربران و مخاطبان بیشتری را به سمت آن جذب خواهد کرد.
برترین برندهای تولید کننده تلفن همراه در دنیا قبل از تولید یک گوشی همراه، با تیم بسیار قوی سعی در طراحی و توسعه رابط کاربری مناسب برای برند خود هستند تا کاربر بتواند حس خوبی از کار با آن موبایل در بر داشته باشد.
رابط کاربری اپلیکیشنها و نرم افزارها
از شروط مهم در UI نرم افزارها یا همان اپلیکیشنها، سادگی در عین کارآمد بودن، شفاف بودن، جایگاه داشتن، توانایی سرگرم کردن مخاطب در عین کاربردی بودن و برجسته بودن آنهاست. بنابراین توجه به UI یک نرم افزار بخش مهم و غیر قابل حذف در طراحی یک اپلیکیشن را بر عهده دارد.
نرم افزار میبایست به گونهای طراحی گردد که امکان کنترل آن کاملا در دست کاربر باشد و به آن تسلط داشته باشد تا بتواند با آن تعامل مناسبی را برقرار نماید. طراحی به گونهای باشد که کاربر به راحتی و در کمترین زمان بتواند نرم افزار را بشناسد و در واقع پیچیده نباشد.
کار طراح رابط کاربری چیست؟
طراح رابط کاربری که با نام UI Designer شناخته میشود، فردی است که مشخص کننده فرآیندهای دیزاینینگ یک وب سایت یا اپلیکیشن خواهد بود. در واقع چنین فردی است که در انتها میزان تعاملات کاربران با آن سایت و نرم افزار را تعیین میکند؛ پس حرفهای بودن در نوع کار این افراد از جایگاه ویژهای برخوردار است.
طراح UI باید بتواند به درستی بر روی طراحی ظاهر یک محصول و یا خدمت کار کند و با آشنایی ویژهای که به کار گرافیک و برنامه نویسی دارد، تمامی فرمها، المان و دستور العملهای مورد نیاز را به طور اصولی و پایهای طراحی و ساماندهی نماید. به این ترتیب طراح رابط کاربری میتواند به هدف نهایی که همان تعامل مناسب مخاطب و یا کاربر با محصول نهایی است را به دست آورد. پس میتوان به طور خلاصه وظایف یک طراح رابط کاربری را اینگونه بیان نمود:
توانایی اجرای تمامی ویژوال دیزاینهای مورد نیاز برای خدمت یا محصول
دارای توانایی شناخت کامل از هدف
توانایی ارائه راهکارهای جذاب، مناسب و خلاقانه
آشنایی کامل و حرفهای با اصول گرافیکی و تسلط بر روی نرم افزارهای مربوط به آن
آشنایی کامل با اصول برنامه نویسی
توانایی پیگیری روند پروسه تا رسیدن به نتیجه مطلوب
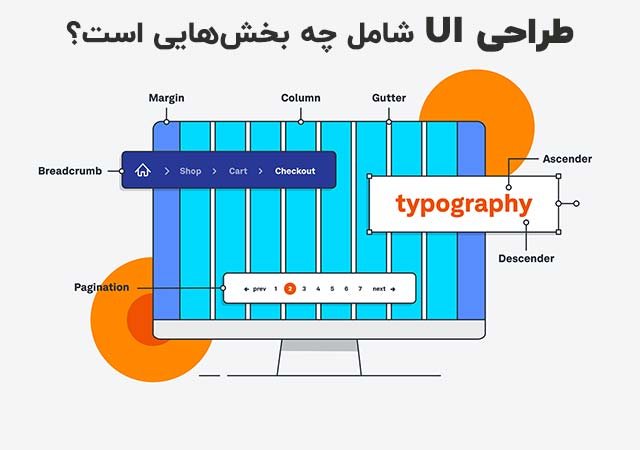
طراحی UI شامل چه بخشهایی است؟
به طور کلی میتوان گفت یک طراحی UI مناسب و زود بازده شامل مراحل ذیل است:
۱-المانهای ورودی: المانهای ورودی یا Input elements شامل تمامی المانها و فرمها، متون، تصاویر و.. میگویند که کاربر با آنها تعامل برقرار میکند.
۲-المانهای نمایشی: المانهای نمایشی یا Display elements همان تصاویر، عکسها، آیکونها، نمودارها، جداول و تمامی عناصر تصویری و نمایشی است که به تعامل بهتر و دسترسی سریعتر مخاطب کمک میکند.
۳-طرح بندی: طرح بندی یا Layout به نحوه قرارگیری عناصر مختلف در صفحه و ترتیب مناسب آنها به میزان اهمیت برای تعامل بیشتر با مخاطب میگویند.
۴-استایل و زیبایی: زیبایی در طراحی یا همان Aesthetics and styling هر اقدام طراح برای زیبایی بصری و تناسب بیشتر در صفحه وب یا اپلیکیشن را میگویند که منجر به ایجاد تجربه کاربری جذابتری می گردد.
۵-ریسپانسیو بودن: ریسپانسیو بودن responsiveness به نوع تعامل و هماهنگی صفحه در استفاده از گجتهای مختلف؛ مانند تلفن همراه، لپ تاپ، تبلت و … است تا در تمامی گجتها طرح ارائه شده به درستی نمایش داده شود.
به عنوان یک طراح UI، چه چیزهایی باید بلد باشید؟
یک طراح ui باید به عنوان یک طراح حرفه ای در این شغل مشغول به کار شود که علاوه بر دانش و مهارت کافی از مسائل و اصول گرافیکی به اصول برنامه نویسی نیز آشنا باشد. در ادامه برخی از مهمترین مواردی که یک طراح UI باید بداند، اشاره خواهیم کرد:
۱-طراحی و اجرا
طراح رابط کاربری باید توانایی طراحی ظاهری و بصری را کاملا بلد باشد و بتواند آن را در ضمن کار خود استفاده نماید. طراح باید کار به ابزار پرکاربرد مانند Adobe XD یا Figma کاملا مسلط باشد و علاوه بر آن توانایی اجرای طرح های ارائه شده را در سطح CSS، HTML، و یا JavaScript را داشته باشد.
۲-تجربه کاربری یا UX
طراح رابط کاربری باید بتواند قبل از ارائه اپیزودهای طراحی خود برای سایت و یا نرم افزار، دانش و فهم کافی را در مورد تجربه کاربری یا همان UX داشته باشد. این امر به او کمک میکند که تمامی تحقیقات و تکنیکهای قبل از طراحی برنامه را به خوبی بداند و آنها را در طرح خود پیاده سازی نماید.
۳-دانش طرح بندی
طراح رابط کاربری باید توانایی درست طرح بندی را داشته باشد تا عناصر و قسمتهای مختلف را به شکلی اصولی و سازمان یافته در کنار هم چیدمان نماید. از جمله این عناصر میتوان به بخشها، منو، دکمهها، مراحل، راهنماها، ترتیب قرارگیری و… اشاره کرد.
۴-تجربه کافی
اگر طراح تجربه دانش کافی را به خصوص در نحوه چیدمان صحیح الگوها و عناصر مختلف در یک سایت و یا اپلیکیشن نداشته باشد، کاربر میتواند به خوبی با آن تعامل برقرار نماید. با داشتن تجربه کاری کافی است که طراح میتواند قسمتهای مختلف را پیش از طراحی در نظر گرفته و پاسخی مقتضی برای آن داشته باشد.
نکات لازم در طراحی رابط کاربری
اگر به شغل طراحی UI علاقمندید، این نکات را از دست ندهید:
در اولین مرحله مخاطب و کاربران محصول یا خدمت مورد نظر را به خوبی بشناسید.
سعی کنید نحوه استفاده کاربران از نوع رابط کاربری را تا حد زیادی مشخص نمایید.
عواقب و یا هشدارهای لازم را در خصوص کلیک بر روی هر آیکون برای کاربر شفاف سازی نمایید.
قبل از طراحی پیش بینی مناسب و درخور برای اشتباهات احتمالی داشته باشید. باید بدانید همواره پیش بینی کردن از رفع اشتباه راحتتر است.
فیدبک سریع نسبت به رابط کاربری و تعاملات کاربر با سایت یا نرم افزار داشته باشید و هرگونه موارد پیش بینی نشده را برطرف نماید.
نوع آیکونها و المانها، اندازه و محل صحیح قرار گیری آنها را به دقت فکر و طراحی کنید.
در عین خلاقیت و طراحی رابط کاربری کاملا بدیع و خلاقانه به استانداردهای طراحی پایبند باشید.
سعی کنید صفحه را به گونهای طراحی کنید که در عین دسترسی سهل و سریع، از پیچیدگی به دور بوده و برای کاربر آسان و در دسترس باشد.
قواعد طراحی صحیح رابط کاربری
همانطور که میدانید از مهمترین بخشها در طراحی یک سایت و یا حتی اپلیکیشن رابط کاربری یا همان UI خواهد بود. زمانی که کاربر یا مخاطب وارد سایت میگردد، اولین موردی که نظر وی را به خود جلب میکند، همان اصول و قواعد UI به کار رفته در آن توسط طراح UI است. بنابراین نحوه رعایت قواعد و اصول رابط کاربری توسط یک طراح باتجربه و حرفهای، امری ضروری و لازم است. از جمله قواعد مهم و کاربردی در طراحی صحیح یک رابط کاربری میتوان به موارد ذیل اشاره کرد:
- رعایت ساختار مناسب با هدف و مفهوم کلی سایت و یا اپلیکیشن
- شناخت کامل و صحیح مخاطب و کاربر در جهت رسیدن به محصول
- طراحی ساده و کار راه انداز المانها و عناصر مناسب
- قابل رویت بودن اطلاعات و دادههای مهم و ضروری در قالب فضای متنی و یا بصری
- استفاده صحیح از تایپوگرافی
- دارا بودن اولویت بندی مناسب در حین کار
- انعطاف پذیر بودن طرح انتخابی
اصول اولیه برای طراحی یک UI مناسب
بسیاری از اصول و قواعد مناسب برای کار در فضای رابط کاربری را مورد بررسی قرار دادیم. از این میان برخی از این اصول؛ همچون شناخت صحیح مخاطب و یا جلوگیری از سردرگمی آنها دارای اولویت و اهمیت بسیار بالایی است. این موارد جز اصول اولیه یک طراحی مناسب UI قرار میگیرد.
سایر موارد؛ همچون افزایش سرعت دستیابی به هدف و یا محصول مورد نظر توسط مخاطب، حفظ سادگی در عین زیبایی طراحی، دارا بودن ثبات و قابلیت پیش بینی پذیری، عدم تلاش برای جلب توجه مخاطب به نوع رابط کاربری، دارا بودن فیدبکهای به موقع و مفید، دسترس پذیری، امکان تعیین مراحل پشت سر هم به صورت واضح و کاملا شفاف را نیز میتوان از جمله این اصول برشمرد.
چند ابزار محبوب طراحی رابط کاربری (ui)
امروزه ابزارهای بسیار متنوع و مختلفی برا ی طراحی رابط کاربری ساخته شده و مورد استفاده قرار میگیرد. برخی از این ابزار دارای قابلیتهای کاملتر و برخی به صورت محدودتر امکاناتی را در اختیار طراح قرار میدهد. با توجه به نظرات گسترده کاربران و طراحان حرفهای و همچنین تجربه طراحان رابط کاربری تیم ساین وب استفاده از چند ابزار پیشرفته و حرفهای ذیل، در این مسیر به شدت توصیه میگردد:
۱- ابزار Adobe XD
۲- فیگما (Figma)
۳- اسکچ (Sketch)
۴- زپلین (Zeplin)
۵- اینویژن استودیو (In Vision Studio)
۶- مارول (Marvel)
۷- اوریگامی استودیو (Origami Studio)
تاثیر بهبود رابط کاربری سایت در سئو
امروزه میتوان مدعی بود که تاثیر UI بر سئو سایت نسبت به سایر موارد بسیار بیشتر است. دلیل آن را میتوان در مواردی؛ مانند افزایش رتبه سایت در زمان ورود و خروج کاربر، پاسخ دهی صحیح و مناسب به کابرو رفع نیاز وی، تاثیر زیبایی و جذابیت بصری با استفاده از UI در رشد هرچه بیشتر سایت و قرار گرفتن در صفحه اول نتایج گوگل، تعامل بهتر و بیشتر بین کاربر و سایت و … یافت.
- زمان ماندگاری کاربران در سایت را افزایش میدهد.
- به کاربران در پیدا کردن اطلاعات موردنیازشان کمک میکند.
- کاربران را به مشتریان تبدیل میکند.
- رتبه سایت را نیز افزایش میدهد.
پس میتوان اینطور نتیجه گرفت که اگر دارای رابط کاربری مناسب و با طراحی حرفهای باشید، گوگل رتبه بالاتری را به سایت اختصاص میدهد. در نتیجه این امر احتمال دیده شدن بیشتر در سرچ های گوگل و حتی قرار گرفتن در صفحات اول سرچ را بالا میبرد که این نوعی موفقیت بزرگ در مبحث سئو خواهد بود.
بازار کار برای طراح رابط کاربری
تا همین چند سال پیش که خبرهایی مبنی بر تاثیر شگرف UI بر طراحی سایت و افزایش رتبه آن بیان شده بود، بسیاری از متخصصین برنامه نویسی و طراحان گرافیکی با تکمیل تجربیات خود به این شغل روی آوردند. نتیجه آن چیزی نبود جز درآمد هنگفتی که این روزها به دست میآورند.
بنابراین با توجه به تمامی مزایا و شرایطی که رابط کاربری برای ساخت یک سایت و یا اپلیکیشن ایفا میکند، میتوان این شغل را در رده مشاغل بسیار پر کار و آینده دار دسته بندی کرد. پس به راحتی میتوانید حساب بلند مدتی حداقل تا چندین سال آینده بر روی آن باز کنید. البته فراموش نکنید که هر چه در این شغل حرفهای تر باشید، احتمال دوام و شهرت شما در آن بالاتر است.
برای یادگیری UI از کجا شروع کنیم؟
بیشتر متخصصین و طراحان UI نحوه ورد به کار و شروع یادگیری و کسب تجربیات بیشتر در این شغل را طی مراحلی این چنینی بیان کردند:
مرحله اول: آشنایی کافی با طراحی واقعی و کاربردی و نه صرفا تئوری
مرحله دوم: آشنایی با اصول تجربه کاربری UX
مرحله سوم: آشنایی کافی و حتی حرفهای در زمینه طراحی UI از طریق کار بر روی پروژههای مختلف
مرحله چهارم: تمرین طراحی با کیفیت و بدون نقص به مرور زمان
مرحله پنجم: یادگیری کار واقعی و عملی با ابزارهای کار راه انداز و مفید UI
مرحله ششم: الهام از کار طراحان تجربه کاربری حرفهای و مشهور
مرحله هفتم: تمرین و تکرار مداوم و پیوسته
زبانهای برنامه نویسی UI چیست؟
اگر به دنبال آن هستید که بتوانید UI مناسبی را پشتیبانی کنید و تمامی اهداف مطرح شده در UX را به خوبی طراحی کنید، مسلما نیاز به استفاده از زبانهای برنامه نویسی مناسب و مفید دارید. دقت داشته باشید شاید نیاز به استفاده از زبانهای برنامه نویسی متفاوتی در حین طراحی وجود داشته باشد تا سایت و یا اپلیکیشن هم ظاهر جذاب و زیبایی به خود گیرد و در عین حال کاربردی نیز باشد.
از جمله معروفترین زبانهای برنامه نویسی میتوان به Jquery، CSS و HTML میباشند.
نقش ui در طراحی سایت
این قسمت خیلی مهم است یک مثال ساده یک کسی که می خواهید ui طراحی سایت شما را انجام دهد مثلا فکر می کند چه جوری یک هدر برای سایت شما طراحی کند که برای کاربران سایت شما جذابیت داشته باشد یا مثلا اسلایدر سایت شما متفاوت باشد و جذاب که کاربران مجذوب سایت شما شوند البته اول یک ui کار حرفه ای با یک ux کار مشورت می کند آیا مثلا هدر سایت شما را متفاوت بزنند از لحاظ ux سایت آن تجربه کاربری را دارد کاربران می توانند با آن به راحتی کار کنند ui سایت خیلی بستگی دارد به آن تیمی که می خواهد سایت شما را طراحی کنند پس سعی کنیم برای اینکه بتوانید یک سایت جذاب و حرفه ای داشته باشید اول دنبال یک شرکت خلاق باشید که خودشان ایده بدهند چون ui سایت به نظر ما یعنی خلاقیت نقش ui در طراحی سایت را حتما مطالعه کنید
اصول طراحی کاربری یا UI
موفقیت یک وبسایت به نحوه طراحی آن بستگی دارد، زیرا اولین چیزی که بازدیدکننده را ترغیب به بازدید از سایت میکند، طراحی ظاهری آن است. بنابراین، طراحی UI که همان ظاهر سایت به شمار میآید نقش بسیار مهمی در تبدیل بازدیدکننده به مشتری دارد و در صورتی که طبق اصول پیش برود تاثیر بسیاری در موفقیت سایت دارد.
طراحی ساده
استفاده کردن از المانهای پیچیده و عناصر بیش ازحد، باعث گیجی کاربر شده و آنها را از هدف اصلی وبسایت دور میکند. طراحی مینیمال و ساده علاوه بر جذابیت ظاهری برای سایت، راحتی کار را برای کاربر نیز به همراه دارد و به او کمک میکند تا از یک صفحه به صفحه دیگر به صورت یکپارچه حرکت کند.
ثبات در طراحی
ثبات در طراحی سایت بسیار مهم بوده و باید در ابتدا برای آن برنامه ریزی شود. فونت و رنگ مناسب برای متن و سایر عناصر تعیین کرده و سعی کنید فونتها، اندازهها، عنوانها، زیرعنوانها و … در کل صفحات وبسایت یکسان باشد.
سازگاری با موبایل
نکته مهم در طراحی کاربری یا همان UI این است که از تمام اندازه صفحهها پشتیبانی کند و افراد علاوه بر سیستم کامپیوتر با موبایل و تبلت نیز بتوانند از سایت بازدید کنند. با رعایت نکردن این اصل احتمال شکست از رقبا وجود خواهد داشت.
استفاده از پالت رنگ بندی مناسب
استفاده از ترکیب رنگ جذاب و مناسب توجه کاربر را به وبسایت شما جذب کرده و تاثیر خوبی بر آمار بازدیدکنندگان خواهد گذاشت. توجه کنید که استفاده از رنگ سفید در سایت نیز بسیار مهم است، چون مانع از آشفتگی وبسایت شده و اصل ساده بودن را نیز حفظ میکند.
استفاده از تایپوگرافی مناسب
یک طراح باید بتواند مناسبترین فونتها را برای طراحی سایت انتخاب کند چون فونت علاوه بر اینکه مطلبی را به اطلاع کاربر میرساند، در زیبایی ظاهری نیز بسیار موثر است. نکات انتخاب فونت شامل موارد زیر میشود:
- سایز فونت را به گونهای انتخاب کنید که در گوشی و تبلت نیز خوانا باشد.
- از فونت یکسان برای کل مطالب استفاده نکنید؛ مثلا برای مطالب مهمتر از فونت درشت استفاده کنید.
- دقت کنید که فونت انتخابی شما توسط سایت پشتیبانی شود و مشکل به وجود نیاورد.
به کار گیری آسان
از اصول بسیار مهم در طراحی UI این است که کاربر بتواند به راحتی از امکانات سایت استفاده کند و استفاده از هر بخش برای کاربر ساده باشد. کاربر باید بداند هر دکمه برای چه کاری تعبیه شده، دسترسی به بخشهای سایت چگونه امکان پذیر است و مفهوم توضیحات برای او قابل درک باشد.
طراحی تجربه کاربری UX و تفاوت آن با طراحی کاربری UI
همانگونه که گفته شد UI به معنای طراحی رابط کاربری بوده و به ظاهر و بخش گرافیکی سایت مربوط شده، اما تجربه کاربری (ux) به معنای طراحی تجربه کاربری است و به احساسات و راحتی کاربر حین کارکردن با اجزای مختلف سایت گفته میشود. پس بزرگترین تفاوت UI و UX در مفهوم آنها است که UI به ظاهر سایت میپردازد در حالی که UX هماهنگی طراحی سایت با نیازهای کاربر را بررسی میکند و نقش بسیار زیادی در تبدیل بازدیدکننده به خریدار دارد. تفاوتهای جزئیتر بین UI و UX را در زیر بررسی میکنیم:
- طراحان UX تمرکزشان بر نحوه استفاده از محصول توسط کاربران بوده و طراحان UI بر زیبایی و جلوههای بصری محصول تمرکزدارند.
- در طراحی UX نمونههای ساده، اولیه و قابل تست محصول را طراحی کرده و در طراحی UI طرح نهایی و اصلاح شده محصول تولید میشود.
- طراحان UX به جنبه عملکردی محصول بیشتر توجه کرده و طراحان UI به جنبه هنری محصول توجه بیشتری میکنند.
مراحل طراحی رابط کاربری
یکی از مواردی که طراحان باید کاملا به آن تسلط داشته باشند تا بتوانند بهترین طراحی کاربری را برای سایت ارائه بدهند، مراحل طراحی UI است.
مرحله اول، نیازسنجی
طراح در قدم اول باید پروژه را کامل بررسی کند تا بتواند اهداف اصلی و ویژگیهای مخاطبین را مشخص کند. هرچه شناخت طراح از کاربران بیشتر باشد، میتواند طرح بهتری را ارائه دهد.
مرحله دوم، اتود اولیه
پس از تحلیل دادهها طراح کار خود را در قالب طراحی طرحهای اولیه شروع میکند. در این مرحله به جزئیات توجه نمیشود. در این مرحله طی یک جلسه حضوری یا مجازی اتود اولیه طرح به کارفرما ارائه شده و توضیحات کلی راجب قالب طرح به او داده میشود. سپس با همفکری با کارفرما، تغییرات لازم در اتود اولیه انجام میگردد.
مرحله سوم، اجرای اولیه یا وایرفریم
در مرحله چهارم طرح اولیه پس از تغییرات لازم وارد مرحله اجرا میشود. در این مرحله دکمهها، اجزای هر بخش با جزئیات و ارتباط بین صفحات تعیین شده و مشخص میگردد با کلیک بر روی هر دکمه چه اتفاقی میافتد.
مرحله چهارم، اجرای نهایی
پس از تایید وایرفریم توسط کارفرما، طرح وارد مرحله اجرای نهایی میشود. در این مرحله طراح با بهره گیری از اصول گرافیک، به انتخاب رنگبندیها و انجام کارهای گرافیکی میپردازد. در اجرای نهایی، طراحی باید با جزئیات کامل انجام شود.
نتیجه گیری
اصول طراحی کاربری یا UI شامل مجموعهای از قواعد و رویههایی است که برای طراحی وب سایت یا برنامه کاربردی به کار میروند. این اصول شامل مواردی مانند طراحی ساده و قابل فهم، استفاده از رنگهای مناسب، استفاده از فونت مناسب، طراحی صفحات مختلف به صورت یکپارچه و هماهنگ، استفاده از آیکونهای مناسب و … میشود. هدف این اصول، بهبود تجربه کاربران در استفاده از وب سایت یا برنامه کاربردی است. با رعایت این اصول، کاربران به راحتی میتوانند با وب سایت یا برنامه کاربردی شما آشنا شوند و به راحتی از آن استفاده کنند.
با نظرات و پیشنهادات خود ما رو در جهت انتشار مطالب آموزشی طراحی سایت و سئو سایت یاری کنید




















پرسش و پاسخ 0
بحث درباره این مقاله را شما آغاز کنید!
ارسال دیدگاه