امروز می خواهیم در مورد یکی از بحث های تخصصی طراحی سایت صحبت کنیم که چطور می شود بازدید کننده خود را اول اینکه آن را به بازدید کننده دائم تبدیل کنیم.
دوم اینکه بتوانیم از کاربر به پول تبدیل کنیم پس تا آخر این بحث بسیار مهم را در مورد Call To Action را همراه ما باشید.
Call To Action چیست؟
شاید شما هم به بعضی از سایت ها رفته باشید و از شما می خواهند ایمیل خود را وارد کنید مانند سایت نت برگ و سایت تخفیفان اینطور سایت ها که از کاربران خود می خواند فرمی یا چیزی را پر کنند و برای مدیر سایت یا طراحی سایت بفرستند از تکنیک CTA استفاده کرده اند یعنی اینکه کاری می کنند که دوباره کاربر را با ترفندهای مختلف از جمله فرستادن ایمیل کاربر را به سایت خود هدایت کنند خوب حالا از این تکنیک CTA باید در کجای سایت استفاده کنیم چطوری استفاده کنیم چگونه استفاده کنیم که بهینه باشد.
این یک سوال خیلی تخصصی هست که بستگی به UI کار سایت شما دارد که با تجربه باشد یا مبتدی چند سال تجربه در زمینه طراحی سایت دارد یک نفر هست یا چند نفر هم فکری می کنند؟ اگر سری به سایت های ایرانی بزنیم به خاطر این علم زیاد در ایران استفاده نمی شود با دکمه اطلاعات بیشتر نمایش داده می شود ولی اگر شما سری به سایت های خارجی بزنید مشاهده خواهید کرد که چه CTA جذاب و خوبی دارند و بیشتر در اول سایت و جایی که چشم کاربر در آنجا هست استفاده می شود مثلا دکمه باشگاه مشتریان باید این دکمه از سایر دکمه های سایت خاص تر و طراحی گرافیک خاص تری داشته باشد این تکنیک می تواند به سئو سایت شما هم کمکی خیلی بزرگی کند.
از چه رنگی برای دکمه CTA خود استفاده کنیم؟
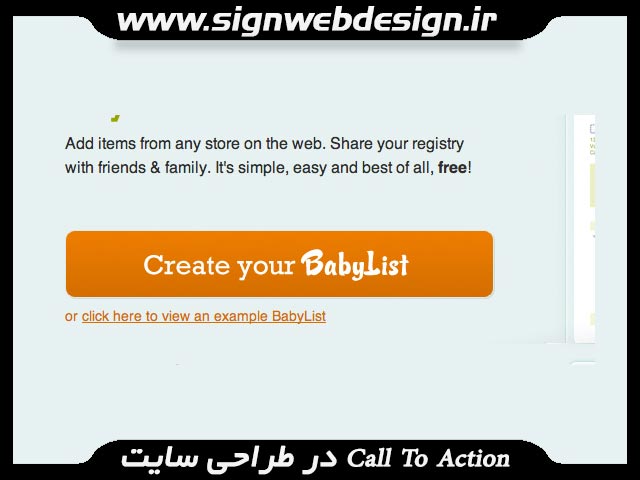
رنگ نارنجی : اگر به سایت ساین وب دقت کنید ما از رنگ نارنجی استفاده کردیم چون بهترین رنگ هست برای ساختن یک CTA قوی
رنگ آبی : رنگ آبی را زیاد استفاده نکنید چون کاربر شک می کند رنگ خوبی از لحاظ روان شناسی نیست
رنگ قرمز : رنگی تند که باید برای CTA هایی استفاده شود که همراه آن اخطار می آید پس زیاد استفاده نکنید
رنگ سفید : یک رنگ خنثی هرگز برای دکمه های خود از این رنگ استفاده نکنید
تکنیک CTA در طراحی سایت
- متن جذاب تر خیلی بهتر می تواند کمک کند تا یک گرافیک جذاب پس سعی کنید یک متن عالی برای CTA طراحی سایت خود پیدا کنید
- در زمینه شکل CTA برای طراحی سایت سعی کنید از مستطیل با گوشه های گرافیکی و خاص استفاده کنید تا نرخ کلیک را بالاتر ببرید
- استفاده از تکنیک های CSS3 یا SVG برای جذاب تر شدن دکمه های CTA می تواند یک کمک بزرگ کند به اینکه مخاطب روی دکمه کلیک کند
- در بالای صفحه گفتم دکمه CTA خود را متفاوت تر با استایل سایر دکمه های سایت خود طراحی کنید
- اگر می خواهید از کاربر بخواهید بر روی CTA شما کلیک کند آن را در بالای صفحه بگذارید تا کاربر نخواهد سایت را اسکرول کند
در آینده سعی می کنیم چند سایت که CTA خوبی را دارند را به شما معرفی کنیم
با ما باشید










پرسش و پاسخ 0
بحث درباره این مقاله را شما آغاز کنید!
ارسال دیدگاه