بیشتر کاربرانی که در گوگل جستجو می کنند با موبایل های خود اینکار را انجام می دهند پس خیلی مهم است که طراحی سایت شما نسخه موبایل هم داشته باشد شاید شما هم بگویید چه فرقی دارد طراحی سایت در دسکتاپ با طراحی سایت برای نسخه موبایل اگر می خواهید یک سایت خوب و موفق داشته باشید .
اگر فکر کنید که نسخه موبایل می شود نسخه کوچک شده سایت سخت در اشتباه هستید این نکات را بخوانید چون خیلی با هم فرق می کنند .
کم کردن حجم طراحی سایت
کسی که دارد سایت شما را در نسخه موبایل مشاهده می کند احتمال ۸۰% دارد از اینترنت موبایل خود استفاده می کند اینترنت موبایل هم سرعت درست و حسابی ندارد که بعضی جاها خوب است بعضی جاها افتضاح خوب آن کاربران بنده خدا که می خواهد سایت شما را در نسخه موبایل نگاه کند و شما هم داخل اسلایدر سایت ۵ تا عکس گذاشتید که حجم سایت به ۶مگ رسیده است می توانیم یک کاری کنیم و یا اضافه کردن یک کد به فایل css خود اسلایدر را در نسخه موبایلی حذف کنید و خیلی از چیزهای دیگر را که در موبایل به چشم کاربر نمی آید
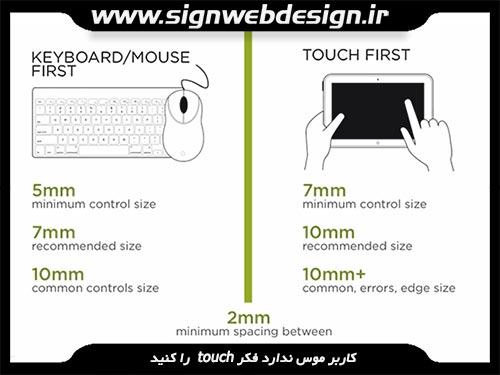
کاربر موس ندارد فکر touch را کنید
کاربر می خواهد با انگشت خودش قسمت های مختلف سایت شما را مشاهده کند پس این نکته را که می گوییم رعایت کنیم دکمه هایی که کاربر می خواهد کلیک کند بزرگتر طراحی کنید خودم همیشه این مشکل را دارم می خوام روی یک لینک دیگه کلیک کنم میرم روی یک لینک دیگه
هر سایتی را نمی شود واکنش گرا کرد
این را همیشه به یاد داشته باشید سایت فروشگاهی را respansive طراحی نکنید به چند دلیل اول اینکه سایت فروشگاهی خیلی اجزا دارد که بالای سایت قرار می گیرد مثل سبد خرید ، جستجو ، ثبت نام ، ورد کاربر ، پس یک هدر خیلی بزرگ برای نسخه موبایل در می آید فکر شما در سایت خودتان ۵۰ تا محصول دارید فکر کنید همه اینها می خواهند در سایت به صورت ردیفی به نمایش در بیاد فکرش هم خوب نیست یعنی باید چقدر اسکرول کنید تا برسید به آن محصولی که می خواهید یا سایت های خبری به همین شکل .
اگر فروشگاه های بزرگ مانند دی جی کالا یا بامیلو را چک کرده باشید نسخه موبایلی ندارند یا سایت بزرگی مانند ورزش ۳ پس این نکته را هم رعایت کنید.
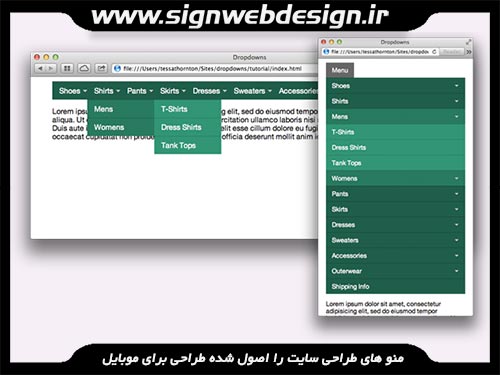
منو های سایت را اصولی شده کدنویسی کنید
شما هم حتما به این نکته برخورده اید که وقتی می خواهید زیر منوهای یک سایتی را باز کنید وقتی مثلا روی محصولات می زنید شما که نمی توانید مثل موس hover کنید پس بهتر هست زیر منوهای سایت را با کد کاری کنید که با کلیک باز شوند اینجوری خیلی بهتر و اصولی تر هست منوهای جذاب و جالبی در اینترنت وجود دارد که یکی از این نوع منوها همبرگر منو نام دارد.
تجربه های ساین وب
در طراحی سایت ساین وب با چند تا تکنیک را بر اساس خلاقیت استفاده می کنیم که شما هم می توانید از این نکات استفاده کنید یکی از این موارد حذف اسلایدر در سایت های طراحی شده است یکی حذف تصویر درباره ما یکی دیگر هم حذف گوگل مپ در پایین سایت در نسخه موبایل یکی دیگر حذف عکس تصویر شاخص که کل بالای صفحه را می گیرد این نکات را رعایت کنید.










پرسش و پاسخ 0
بحث درباره این مقاله را شما آغاز کنید!
ارسال دیدگاه