Svg چیست ؟ چه تاثیری در صفحات سایت دارد؟
برای اینکه بتوانید از کدهای svg در طراحی سایت خود استفاده کنید اول باید بدانید svg چیست و چه کاری را برای شما انجام می دهد هر بیشتر به سمت جلو می رویم طراحی سایت و علوم کامپیوتری هم در حال پیشرفت هستند اگر بخواهید هنوز در زمان گذشته و از تکنیک های گذشته طراحی سایت استفاده کنید از طراحان سایتی که سایت هایی جذاب طراحی می کنند عقب هستید در زمان قدیم و با مرورگرهای قدیمی این امکان نبود.
Svg چیست ؟
خوب SVG مخفف کلمه Scalable Vector Graphics است که در زبان فارسی یعنی نگاره سازی برداری مقیاس پذیر چه اسم مسخره ای اصلا سعی کنید در علوم کامپیوتر و طراحی سایت نام خارجی کلمات را به ذهن بسپارید نه نام فارسی آن را چون شما را به اشتباه می اندازد
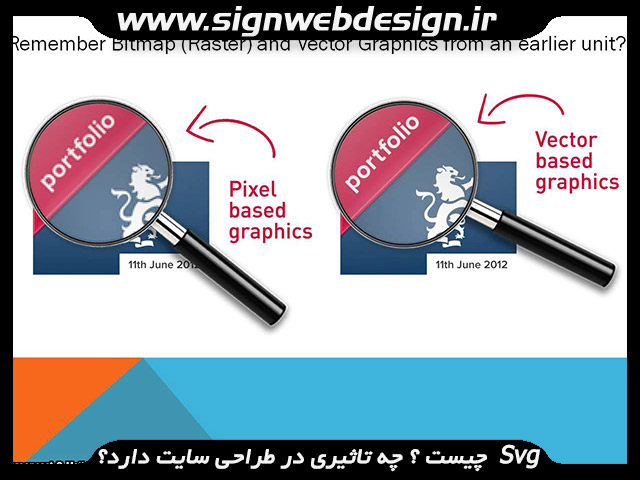
در دنیای طراحی شکل ها به دوقسمت تقسیم می شوند یکی نوع Raster و دیگری Vector
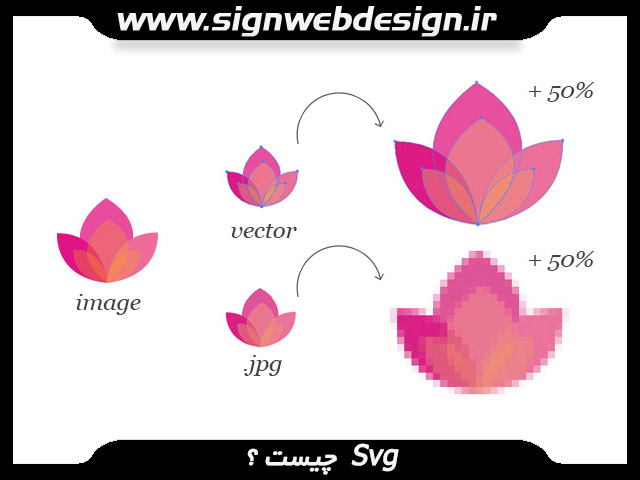
در نوع Raster مثل زمان قدیم که هنوز که از آن استفاده می شود شکل ها و تصاویر به شکل پیکسل ذخیره می شوند و شما اگر بخواهید روی آن زوم کنید کیفیت آن از دست می رود و حجم بالاتری را می گیرند نسبت به تصاویر vector
در نوع Vector تصاویر به صورت برداری ذخیره می شوند مانند خیلی از آیکن هایی که در سایت ها استفاده می شود و شما هر چقدر دوست دارید زوم کنید اگر کیفیت تصویر خراب شد یا بهم ریخت در طراحی سایت تهران شما پس سعی کنید از وکتور استفاده کنید تا Raster
چرا باید در طراحی سایت از SVG استفاده کنیم
سازگاری با css
چیزی که بیشتر طراحان با آن مشکل دارند مثلا شما اگر بخواهید یک مربعی را رنگ آن قرمز است به رنگ زرد در بیارید اگر آن تصویر png باشد کارتان در آمده است چون باید دو تا خروجی بگیرید یکی رنگ زرد یکی رنگ قرمز ولی اگر آن تصویر svg باشد هلو است فقط باید یک کد جا به جا کنید رنگ قرمز را بکنید زرد اگر به نمونه کارها و سایت ساین وب دقت کنید ما خیلی از svg استفاده کردیم.
در خواست http کمتر به سرور
البته اینها زیاد در ایران جنبه ندارد چون همه تو کار قالب آماده هستن و کسی دنبال اختصاصی نیست ولی بد نیست شما هم بدانید یک تگ <img> برای اینکه در وب فراخوانی شود باید درخواست بدهد به سرور ولی SVG نه چون خودش تگ HTML است و تعداد درخواست کمتری را می طلبد اگر دوست دارید یکی از تکنیک های svg استفاده کنید حتما نوشته های سه بعدی را مطالعه کنید.
طراحی ریسپانسیو سایت
اگر شما بخواهید برای تصاویر سایت نسخه موبایل یک عکسی را اضافه کنید که مثلا در موبایل یک سایزی باشد و یا در نسخه دستکاپ جوری دیگری باشد باید دو تا تصویر را وارد کنید ولی SVG این را برای شما هم آسان کرده است که خیلی راحت تر بتوانید این کار انجام دهید
پس شما هم از همین الان سعی کنید در طراحی سایت های خود از SVG استفاده کنید تا هم سرعت بیشتری را داشته باشید هم اینکه جذابیت بیشتری را
امیدواریم از این مطلب هم نهایت استفاده رو برده باشید










پرسش و پاسخ 0
بحث درباره این مقاله را شما آغاز کنید!
ارسال دیدگاه